Di tulisan sebelumnya Membuat Combobox atau Dropbox di Laravel 5, adalah menggunakan fungsi bawaan Laravel dan sepertinya tidak bisa di customize agar tampilannya menjadi {{username}} {{first name}} {{last name}} ?
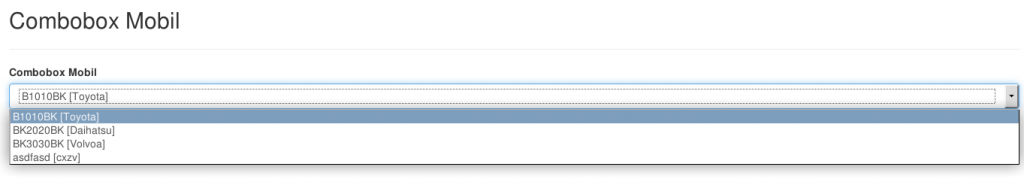
Kita masih akan menggunakan database yang sama, dan output yang akan dihasilkan adalah NOPOL [Merk Mobil]. Ubah model Mobil
public function create() { $mobil = Mobil::lists('merek_mobil', 'NOPOL'); return view('mobil.create', compact('mobil')); }
menjadi
$mobil = Mobil::all(); return view('mobil.create', compact('mobil'));
dan di create.blade.php, ubah
{!! Form::label('Mobil','Combobox Mobil :') !!} {!! Form::select('Mobil', $mobil, null, ['class' => 'form-control']) !!}
menjadi
<div class="form-group"> {!! Form::label('mobil', 'Combobox Mobil', array('class' => 'control-label')) !!} <select name="mobil" class="form-control"> @foreach ($mobil as $data) <option value="{{ $data->id }}">{{ $data->NOPOL }} [{{ $data->merek_mobil}}]</option> @endforeach </select> </div>