Dengan menambahkan kontak form di website yang dibuat, bisa menjadi alternative untuk berkomunikasi dengan pemilik situs, banyak situs yang memiliki kontak form, tetapi kontak form yang dibuat tidak dapat diakses sehingga email yang dikirim tidak sampai. Hal ini bisa menyebabkan kerugian dikedua belah pihak :). Cukup basa-basinya, disini saya akan membagikan script kontak form PHP yang bisa berjalan baik di hosting.
File pertama yang akan dibuat adalah index.php sebenarnya file ini hanya berisi syntax HTML jadi tidak ada script PHP yang terdapat didalamnya.
<html> <title>Kontak Form PHP</title> <head> <link rel="stylesheet" type="text/css" href="css.css"/> </head> <h2>Contact Form</h2> <div id="contact-area"> <table></table> <form method="POST" action="mail.php" name="contact"> <label for="nama">Nama *:</label> <input type="text" name="nama" id="Name" /> <label for="company">Company:</label> <input type="text" name="company" id="Company" /> <label for="Alamat">Alamat *:</label> <input type="text" name="alamat" id="Alamat" /> <label for="Email">Email *:</label> <input type="text" name="email" id="Email" /> <label for="Telp">Telephone *:</label> <input type="text" name="Telp" id="Telp" /> <label for="Website">Website :</label> <input type="text" name="website" id="Website" /> <label for="Pesan">Pesan *:</label><br /> <textarea name="pesan" rows="20" cols="20" id="pesan"></textarea> <br>* mandatory<br> <input type="submit" name="submit" value="Submit" /> </form> </table> </div> </html>
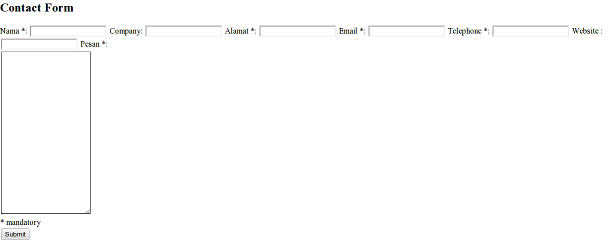
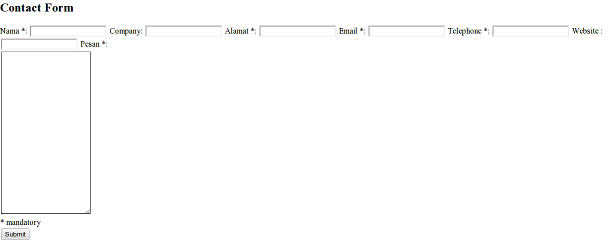
screenshoot index.php


Seperti tampilan diatas masih sangat berantakan, untuk mempercantik tampilannya kita akan membuat css untuk form diatas
#contact-area { width: 532px; margin-top: 25px; } #contact-area input, #contact-area textarea { padding: 5px; width: 371px; font-family: Helvetica, sans-serif; font-size: 1.4em; margin: 0px 0px 10px 0px; border: 2px solid #ccc; } #contact-area textarea { height: 90px; } #contact-area textarea:focus, #contact-area input:focus { border: 2px solid #900; } #contact-area input.submit-button { width: 100px; float: right; } label { float: left; text-align: right; margin-right: 15px; width: 100px; padding-top: 5px; font-size: 1.2em; }
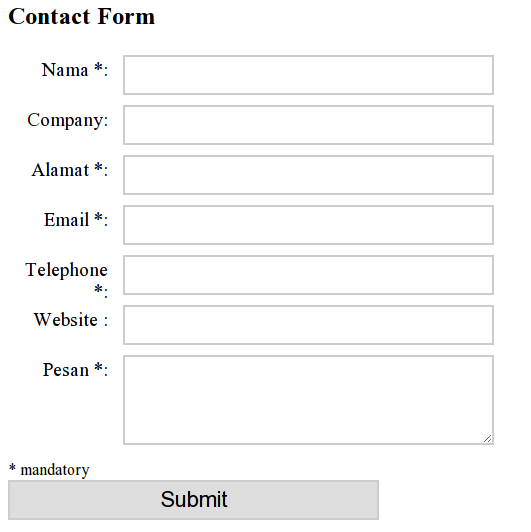
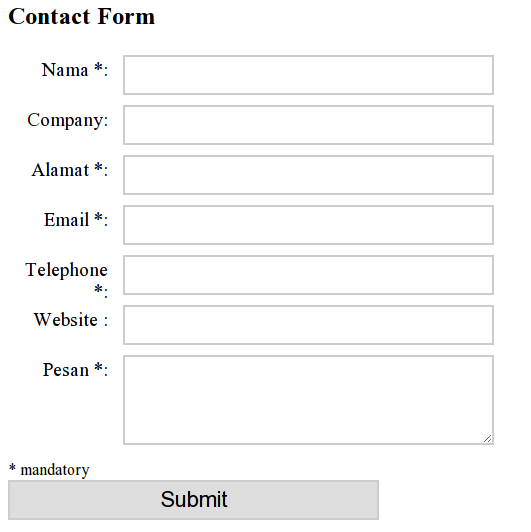
screenshoot index.php setelah ditambah css



Agar email tersebut diatas diperlukan script PHP untuk proses pengirimannya, scriptnya dapat dilihat dibawah ini
mail.php
<?php $name = $_POST['nama']; $email = $_POST['email']; $phone = $_POST['telp']; $company= $_POST['company']; $address= $_POST['alamat']; $website = $_POST['website']; $message = $_POST['pesan']; $formcontent=" From: $nama \n Email : $email \n No. Telephone: $telp \n Website: $website \n Address : $alamat \n Perusahaan : $company \n Message: $pesan"; $recipient = "[email protected]"; $subject = "Kontak Form"; $mailheader = "From: $email \r\n"; mail($recipient, $subject, $formcontent, $mailheader) or die("Error!"); echo "<meta http-equiv=\"refresh\" content=\"0; url=index.php\">"; ?>
ingat untuk mengganti [email protected] menjadi email anda sendiri.
Download : Download “Script Contact Form PHP”
Mas kok ini saya coba di localhost server komputer tidak bisa yakk dengan alamat emailnya bukan menggunakan gmail melainkan seperti ini [email protected] mohon bantuan pencerahannya mas terimakasih.
bisa nggak min sever hosting nya yg gratisan
gan itu file cssnya di taro di folder atau di luar aja ?
Berhasil gan, udah kesana kemari cuma cara ini yang berhasil.
Langsung langganan :D
pusing nih buat kontak form
aduh, saya mesti bingung memahami ini kode. :(
gan kalau di CI gimana cara membuat atau meletakkan script kontak form nya ?
di tambah di application/view misalkan buat nama filenya form.php jadi path lengkapnya application/view/form.php
Trus kalau letakk’in script mail.php untuk proses pengirimannya di model ya gan ? Maklum newbie gan :)
iya diletakin di model, kalau mau gampang (tapi ngga di rekomendasiin) bisa juga di controller.
gan databasenya mana ?
ngga perlu pake database :) Karena hanya ngirim email doang.
mas.. saya pengen bgt bisa membuat form email seperti di atas.. ketika [email protected] tak ganti dengan [email protected].. saya cek di email.. gk masuk yaw mas.. Mohon share ilmu penjelasannya
kalo itu masalahnya mungkin di mail server yang digunakan, di coba ngirim dari komputer lokal atau server/shared hosting?