Pertama buat database mysql, buat database dengan nama tutorial, lalu import MySQL dibawah ini menggunakan phpMyAdmin
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; -- -- Database: `tutorial` -- CREATE TABLE `datapenduduk` ( `ID` int(11) NOT NULL, `provinsi` varchar(50) NOT NULL, `jumlah` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `datapenduduk` (`ID`, `provinsi`, `jumlah`) VALUES (1, 'BANTEN', 10632166), (2, 'BENGKULU', 1715518), (3, 'DI YOGYAKARTA', 3457491), (4, 'DKI JAKARTA', 1679163), (5, 'GORONTALO', 1040164), (6, 'JAMBI', 3092265), (7, 'JAWA BARAT', 43053732), (8, 'JAWA TENGAH', 32382657), (9, 'JAWA TIMUR', 37476757), (10, 'KALIMANTAN BARAT', 4395983), (11, 'KALIMANTAN TENGAH', 2212089), (12, 'KEPULAUAN RIAU', 1679163), (13, 'LAMPUNG', 7608405), (14, 'MALUKU', 1533506), (15, 'MALUKU UTARA', 1038087), (16, 'NANGGROE ACEH DARUSSALAM', 4494410), (17, 'NUSA TENGGARA BARAT', 4500212), (18, 'PAPUA', 2833381), (19, 'RIAU', 5538367); ALTER TABLE `datapenduduk` ADD PRIMARY KEY (`ID`); ALTER TABLE `datapenduduk`
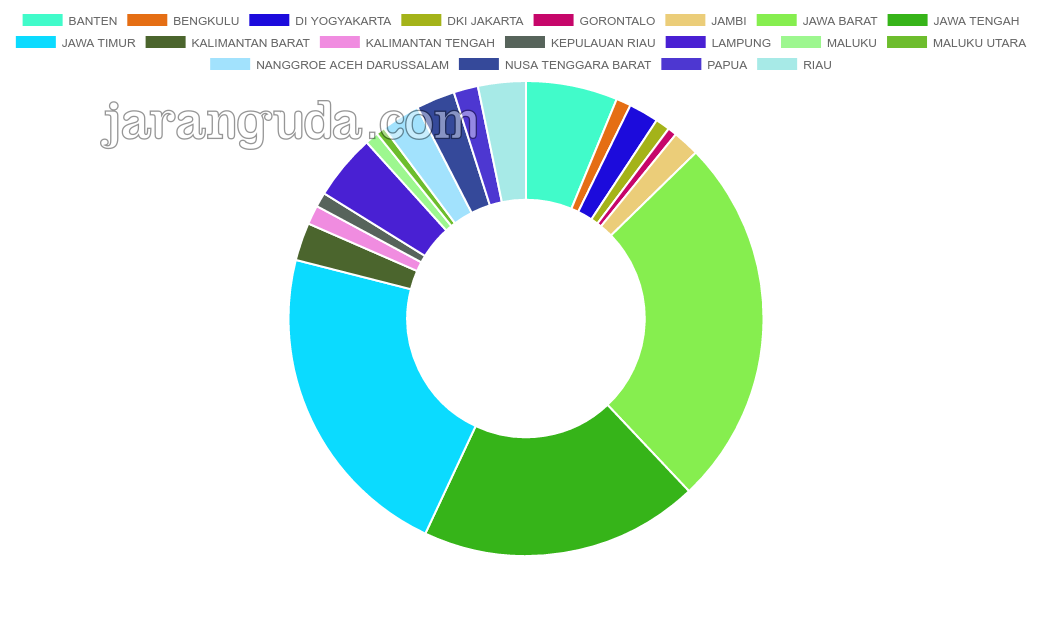
Untuk menampilkan grafiknya kita menggunakan ChartJS, copy script dibawah ini simpan sebagai chartjs.php
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Membuat Grafik Dengan PHP MySQL Chartjs</title> </head> <body> <canvas id="chartkurs"></canvas> <?php $server = "localhost"; $username = "root"; $password = "PASSWORD"; $database = "tutorial"; mysql_connect($server,$username,$password) or die("Koneksi gagal"); mysql_select_db($database) or die("Database tidak bisa dibuka"); $query = "select * from datapenduduk"; $result = mysql_query($query); $result2 = mysql_query($query); $num_results = mysql_num_rows($result); if( $num_results > 0){ ?> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.6/Chart.bundle.min.js"></script> <script type="text/javascript"> var ctx = document.getElementById("chartkurs"); var myChart = new Chart(ctx, { type:'doughnut', data: { labels : [ <?php while( $row = mysql_fetch_array($result) ){ extract($row); echo "'{$provinsi}',"; } ?> ], datasets : [{ label : false, data : [ <?php while( $row = mysql_fetch_array($result2) ){ extract($row); echo "'{$jumlah}',"; } ?> ], backgroundColor: [ "#41fbca", "#e56e14", "#1c0bdc", "#a4b319", "#c6066a", "#ebcd79", "#86ee4f", "#36b419", "#0bdbff", "#4b652d", "#f08ce0", "#57645b", "#4920d3", "#9df78f", "#6dbd2d", "#a2e2fd", "#35499a", "#4d37d1", "#a7eae7", ], hoverBackgroundColor: [ "#41fbca", "#e56e14", "#1c0bdc", "#a4b319", "#c6066a", "#ebcd79", "#86ee4f", "#36b419", "#0bdbff", "#4b652d", "#f08ce0", "#57645b", "#4920d3", "#9df78f", "#6dbd2d", "#a2e2fd", "#35499a", "#4d37d1", "#a7eae7", ] } ] } }); </script> </body> </html> <?php }else{ echo "data tidak ditemukan"; } ?>

gan…. saya punya grafik kayak gini..
var linechart = document.getElementById(‘line-chart’);
//document.write(rupiah);
var chart = new Chart(linechart, {
type: ‘line’,
data: {
labels: , // Merubah data tanggal menjadi format JSON
datasets: [{
label: ‘UANG JALAN’,
data: ,
borderColor: ‘#00c0ef’,
borderWidth: 2,
}]
}
});
yang ingin saya tanyakan untuk nampilkan data total gan.. data nya udah nampil.. cuman gak ada titik pemisah angka… kayak 100000.. dy gak nampil 100.000.. itu bagaimana ya gan biar angka tersebut ada pemisahnya.. jadi 100.000 dari 100000
lihat informasi tentang callback
bagaimana membuat chart yang terdapat grouping data dalam bentuk harian,mingguan,dan bulanan (yang masing-masing ketika diklik harian maka akan tampil nilai data harian saja, begitupun selanjutnya)
kalo data harian, bulanan dll udah bisa di ambil/tampilkan. tinggal lihat contohnya di http://www.chartjs.org/samples/latest/ pilih yang paling cocok