Bila anda ingin membuat satu halaman khusus untuk artikel (article) di Pelican. Beberapa solusi yang bisa digunakan adalah, merubah template archives (archives.html), bisa juga menggunakan tag, atau categories. Tapi satu kelemahannya anda tidak bebas merubah nama link file tersebut, misalkan tutorial.html
Membuat Template
Ada cara yang jauh lebih mudah dan customizable, yaitu dengan membuat template baru, contoh kita beri nama page-article.html, berikut ini contoh CSS nya
<!-- page-article.html --> {% extends "base.html" %} {% block content %} {% for article in articles %} <div class="content-md"> <div class="container"> <div class="row"> <div class="col-md-9 md-margin-bottom-40"> <div class="row blog blog-medium margin-bottom-40"> <h2 class="title-v2"><a href="#">{{ article.title }}</a></h2> <hr> <p align="justify"> {{ article.summary }} </p> </div> <hr class="margin-bottom-40"> </div> </div> </div> </div> {% endfor %} {% endblock %}
Lalu buat satu page tutorial.md (content/pages), yang berisi
Title: Tutorial Date: 2017-02-28 16:48 Template: page-article
Membuat Page
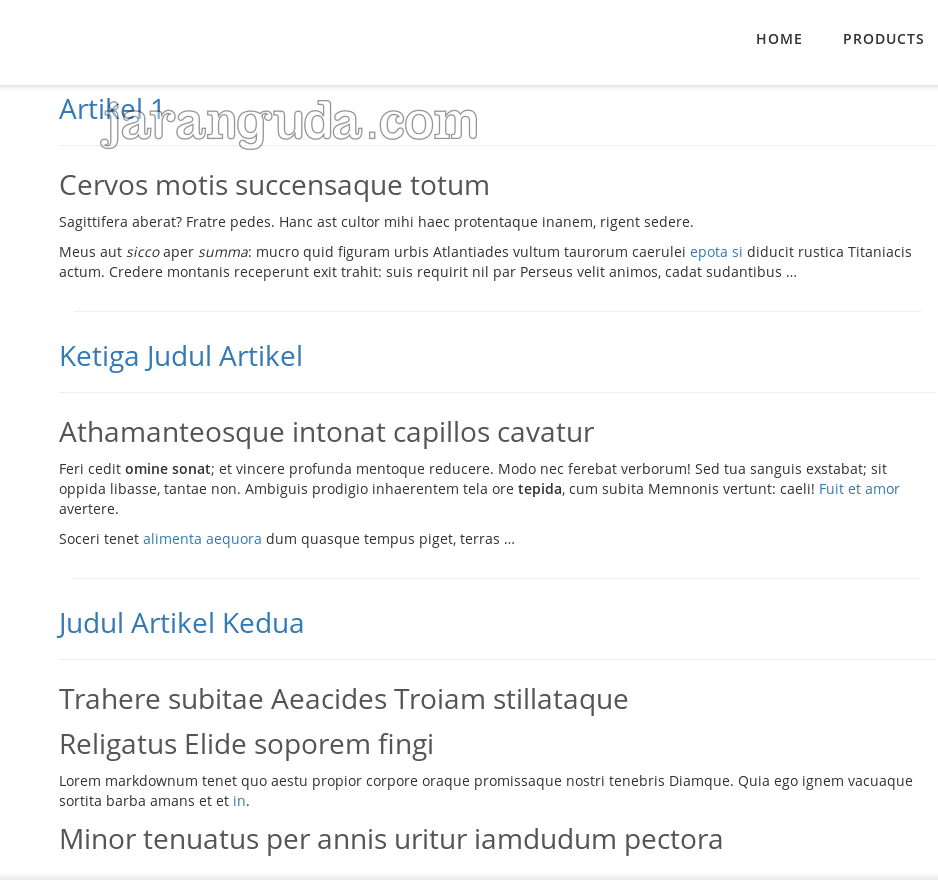
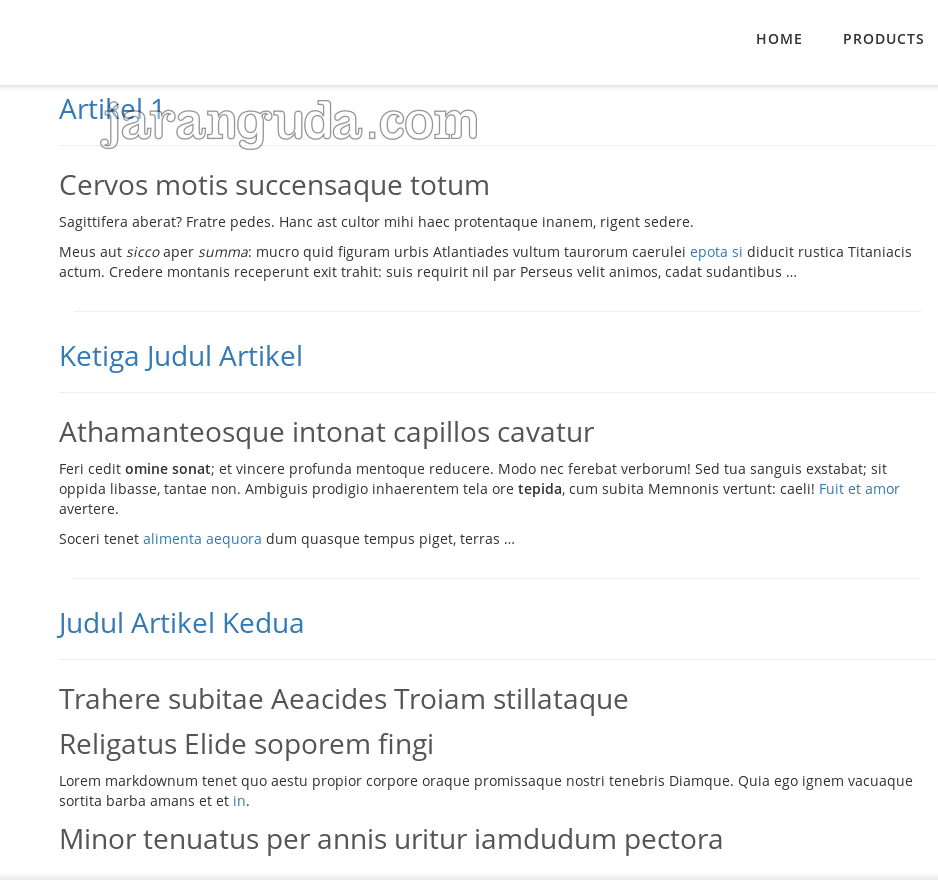
generate ulang page anda, lalu akses tutorial.html, contoh tampilannya