Untuk kebutuhan menampilkan grafik kita bisa menggunakan ChartJS, selain karena tidak butuh jQuery, penggunaannya cukup mudah. Disini kita akan membuat grafik batang data penduduk Indonesia per provinsi.
Pertama import data ini ke MySQL/MariaDB anda
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; -- -- Database: `tutorial` -- CREATE TABLE `datapenduduk` ( `ID` INT(11) NOT NULL, `provinsi` VARCHAR(50) NOT NULL, `jumlah` INT(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `datapenduduk` (`ID`, `provinsi`, `jumlah`) VALUES (1, 'BANTEN', 10632166), (2, 'BENGKULU', 1715518), (3, 'DI YOGYAKARTA', 3457491), (4, 'DKI JAKARTA', 1679163), (5, 'GORONTALO', 1040164), (6, 'JAMBI', 3092265), (7, 'JAWA BARAT', 43053732), (8, 'JAWA TENGAH', 32382657), (9, 'JAWA TIMUR', 37476757), (10, 'KALIMANTAN BARAT', 4395983), (11, 'KALIMANTAN TENGAH', 2212089), (12, 'KEPULAUAN RIAU', 1679163), (13, 'LAMPUNG', 7608405), (14, 'MALUKU', 1533506), (15, 'MALUKU UTARA', 1038087), (16, 'NANGGROE ACEH DARUSSALAM', 4494410), (17, 'NUSA TENGGARA BARAT', 4500212), (18, 'PAPUA', 2833381), (19, 'RIAU', 5538367); ALTER TABLE `datapenduduk` ADD PRIMARY KEY (`ID`); ALTER TABLE `datapenduduk`
Setelah di import buat satu file chartjs.php di root web server anda, contoh di saya berada di /var/www/html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Membuat Grafik / Chart dari Database dengan PHP MySQLi ChartJS</title> </head> <body> <canvas id="datapenduduk"></canvas> <?php $DB_SERVER = "localhost"; $DB_USER = "root"; $DB_PASSWORD = ""; $DB_NAME = "tutorial"; $mysqli = new mysqli("$DB_SERVER","$DB_USER","$DB_PASSWORD","$DB_NAME"); if ($mysqli->connect_errno) { echo "Errno: " . $mysqli->connect_errno . "\n"; echo "Error: " . $mysqli->connect_error . "\n"; exit; } $query = "select provinsi,jumlah from datapenduduk"; $result = $mysqli->query($query); $data = []; while ($output = $result->fetch_assoc()) { $data['provinsi'][] = $output['provinsi']; $data['jumlah'][] = $output['jumlah']; } ?> <script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script> <script src="https://cdn.jsdelivr.net/npm/google-palette@1.1.0/palette.js"></script> <script type="text/javascript"> var ctx = document.getElementById("datapenduduk"); var penduduk = [ <?php foreach($data['jumlah'] as $jumlah) { echo "'$jumlah',"; } ?> ]; var provinsi = [ <?php foreach($data['provinsi'] as $provinsi) { echo "'$provinsi',"; } ?> ]; var myChart = new Chart(ctx, { type: 'bar', data: { labels: provinsi, datasets: [{ label: 'Jumlah Penduduk', data: penduduk, backgroundColor: palette(['tol', 'qualitative'], penduduk.length).map(function(hex) { return '#' + hex; }) }], }, }); </script> </body> </html>
Disini kita menggunakan ChartJS untuk menampilkan grafiknya, untuk warna grafiknya kita menggunakan palettejs, dengan bantuan palettejs kita tidak perlu membuat satu persatu warna grafiknya.
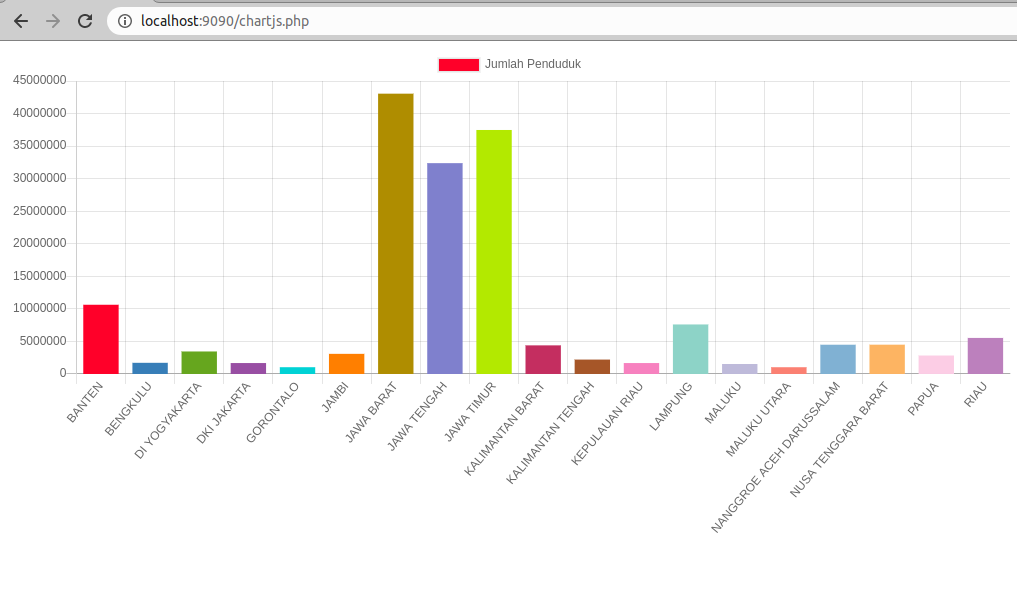
Sesuaikan credential yang digunakan untuk masuk ke MySQL anda. Buka script diatas di browser (contoh di http://localhost/chart.js)

script ini sudah ditesting di PHP 7.3 dan 7.4
Itu yg di x-axis kan menampilkan data “banten, bengkulu, dst”. Misal kalo kasusnya menampilkan data per bulan jadi “januari, feb, mar, dst”, tapi di database tipe datanya itu pake date, “12/01/2021, 21/01/2021,dll” itu bagaimana?
Gan, itu bar chart-nya di bagian atas “Jumlah Penduduk” labelnya cuma 1 aja ya gan (merah), gak semua warna ?
iya, itu legend untuk menampilkan dan menyembunyikan data jumlah penduduk kalo ada beberapa data di barnya