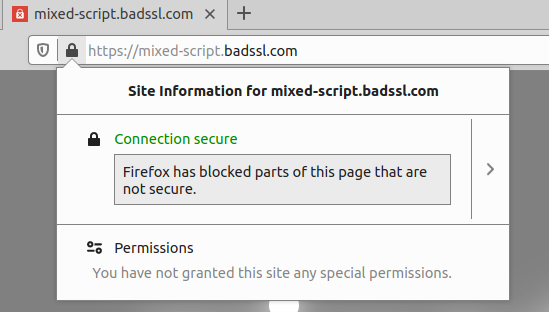
Beberapa contoh error mixed content SSL yang ditampilkan

Blocked loading mixed active content "http://api.jaranguda.com/vs.js"Error tersebut muncul karena situs https (SSL) yang kita buka, mencoba mengambil data dari http (non-SSL). Contoh yang paling sering terjadi adalah error meload data CSS, gambar dan javascript.
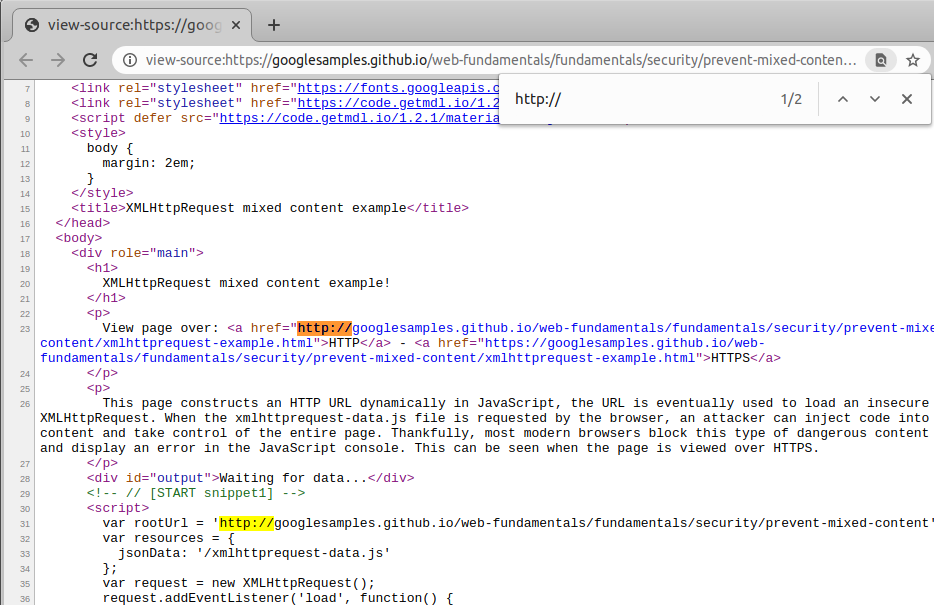
Untuk melihat situs http yang diload, bisa dicek dengan melihat source page (CTRL + U), atau klik kanan, pilih View Page Source
 . Di page tersebut tekan
. Di page tersebut tekan CTRL + F, ketik http://
Cara yang sama bisa dijalankan dengan cURL dan jauh lebih sederhana. formatnya
curl -s https://domain | grep -w 'http'
Contoh nyata penggunaan script
curl -s https://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content/xmlhttprequest-example.html | grep -w 'http' # output <meta http-equiv="X-UA-Compatible" content="IE=edge"> View page over: <a href="http://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content/xmlhttprequest-example.html">HTTP</a> - <a href="https://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content/xmlhttprequest-example.html">HTTPS</a> var rootUrl = 'http://googlesamples.github.io/web-fundamentals/fundamentals/security/prevent-mixed-content';
karena yang kita bahas disini adalah cara mengeceknya bukan solusinya, singkatnya solusinya adalah mengubah url http tersebut menjadi https, tentunya dengan menginstall SSl ;)