Untuk kebutuhan tutorial ini kita akan menambahkan satu tabel baru di database yang kita beri nama gambar, berikut ini file migrationnya
public function up() { Schema::create('gambar', function (Blueprint $table) { $table->increments('id'); $table->string('judul'); $table->string('file_gambar'); $table->timestamps(); }); } public function down() { Schema::drop('gambar'); }
Route
Buka file app/Http/routes.php dibagian paling bawah tambahkan
Route::resource('gambar', 'GambarController');
Model
Buat model untuk tabel gambar diatas
php artisan make:model GambarModel Gambar (Gambar.php)
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Gambar extends Model { protected $table = 'gambar'; protected $fillable = ['judul', 'file_gambar']; }
Controller
Buat Controller untuk tabel gambar diatas
php artisan make:controller GambarControllerBuat folder baru di folder public, contoh kita beri nama uploadgambar
File GambarController.php
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Gambar; use App\Http\Requests; class GambarController extends Controller { public function index() { $gambar = Gambar::all(); return view('gambar.index', compact('gambar')); } public function create() { return view('gambar.create'); } public function store(Request $request) { $this->validate($request, [ 'judul' => 'required', 'file_gambar' => 'required|image', ]); $gambar = $request->file('file_gambar'); $namaFile = $gambar->getClientOriginalName(); $request->file('file_gambar')->move('uploadgambar', $namaFile); $do = new Gambar($request->all()); $do->file_gambar = $namaFile; $do->save(); return redirect('gambar'); } }
View
Buat folder gambar di resources/views dan dua file index.blade.php, create.blade.php
resources/views/gambar/ ├── create.blade.php └── index.blade.php
File index.php
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Upload Gambar dengan Laravel 5.2 » Jaranguda.com</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h3>Gallery</h3> <hr> <div class="row"> <div class="col-md-6"> @if(count($gambar) > 0) @foreach ($gambar as $file) <img src="{{ url('uploadgambar') }}/{{ $file->file_gambar }}" class="img-responsive"> @endforeach @endif </div> </div> </body> </html>
file create.blade.php
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Upload Gambar dengan Laravel 5.2 » Jaranguda.com</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h3>Gambar</h3> <hr> <form action="{{ url('gambar') }}" method="POST" enctype="multipart/form-data"> {!! csrf_field() !!} <div class="form-group"> <label for="judul">Judul Gambar</label> <input type="text" class="form-control" id="judul" name="judul" placeholder="Judul Gambar"> </div> <div class="form-group"> <label for="file_gambar">Judul Gambar</label> <input type="file" id="file_gambar" name="file_gambar"> </div> <input class="btn btn-primary" type="submit" value="Upload"> </form> @if(count($errors) > 0) <div class="row"> <ul> @foreach($errors->all() as $error) <li>{{$error}}</li> @endforeach </ul> </div> @endif </div> </body> </html>
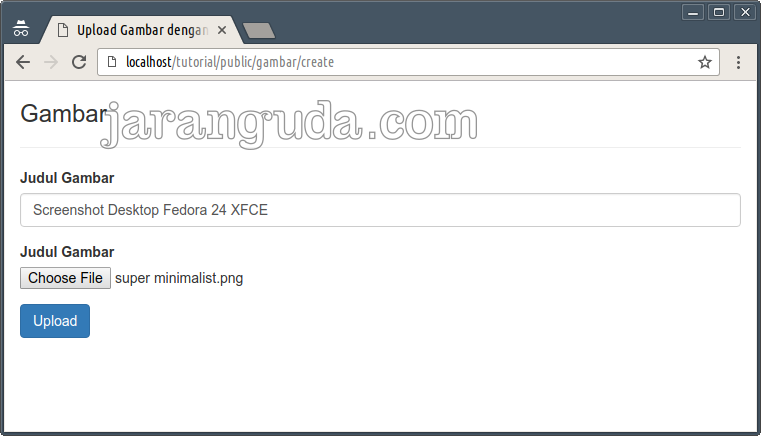
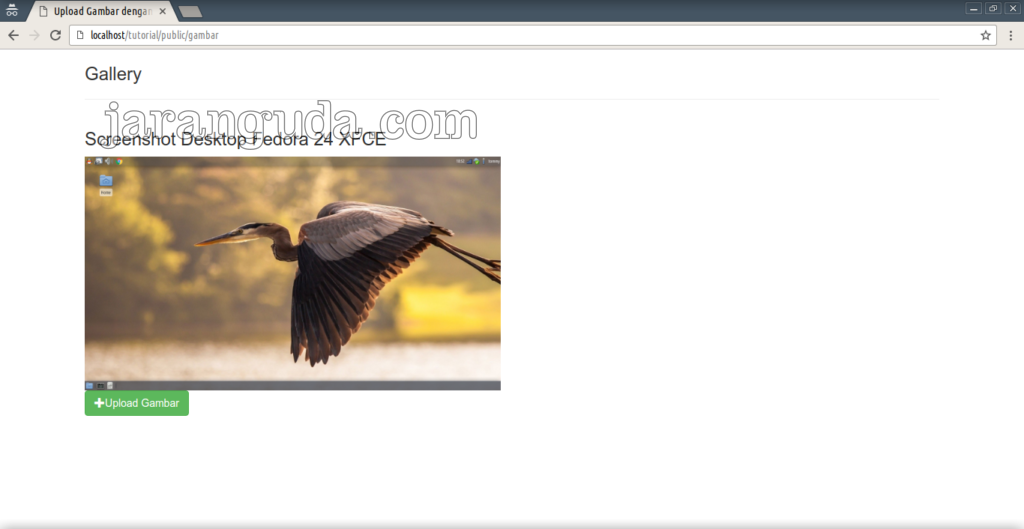
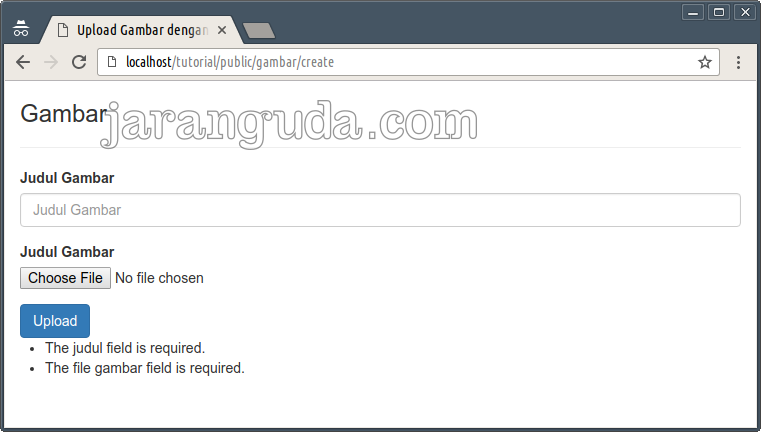
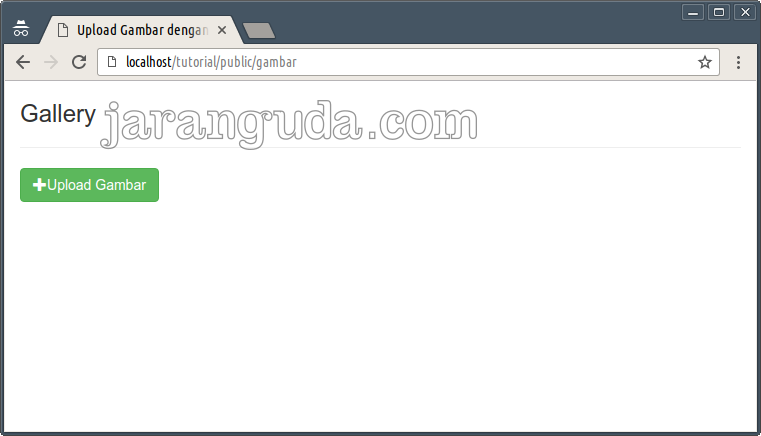
Screenshot
Halaman tambah gambar

Setelah Upload Gambar

Validasi judul dan file gambar

source bisa diambil di https://github.com/jaranguda/laravel-upload

Upload Gambar
yg d atas ketinggalan
itu ambil di github, fungsi simpannya ada diatas.