Di Cypress kita membuat custom reporter dengan bantuan Mocha. Sebagai contoh sederhana kita akan membuat reporter yang menampilkan Nama Test, Status
Bila test berhasil muncul PASS, dan begitu test gagal muncul FAIL

Saat tutorial ini dibuat versi Cypress 8.6.0 dan Mocha 9.1.2
Install Cypress
mkdir ~/custom-reporter cd ~/custom-reporter # buat project baru npm init # install cypress npm install cypress@latest
buat folder untuk tempat membuat test Cypress dan juga reporter baru nantinya
mkdir -p cypress/{integration,reporter}
Buat file baru cypress/integration/check-http.spec.js
let url_satu = "https://example.com" let url_dua = "https://wikipedia.com" let url_tiga = "https://kadfjasdfjasdjfsadfdio1.com" describe('Situs 1 ' , () => { it('Cek HTTP STATUS 200 : ' + url_satu, () => { cy.request(`${url_satu}`).then((response) => { expect(response.status).to.eq(200) }) }) }) describe('Situs 2 ' , () => { it('Cek HTTP STATUS 200 : ' + url_dua, () => { cy.request(`${url_dua}`).then((response) => { expect(response.status).to.eq(200) }) }) }) describe('Situs 3 ' , () => { it('Cek HTTP STATUS 200 : ' + url_tiga, () => { cy.request(`${url_tiga}`).then((response) => { expect(response.status).to.eq(200) }) }) })
testing tersebut sudah bisa langsung dijalankan
$(npm bin)/cypress run

Install Mocha
Dari folder project cypress anda, install mocha
npm install mocha
Buat file cypress/reporter/status-reporter.js, yang berisi
'use strict'; const Mocha = require('mocha'); const { EVENT_TEST_FAIL, EVENT_TEST_PASS, } = Mocha.Runner.constants; class StatusReporter { constructor(runner) { runner .on(EVENT_TEST_PASS, test => { const data = `${test.fullTitle()}, ${test.duration}, PASS` console.log(data); }) .on(EVENT_TEST_FAIL, (test, err) => { const data = `${test.fullTitle()}, ${test.duration}, FAILED` console.log(data); }) } } module.exports = StatusReporter;
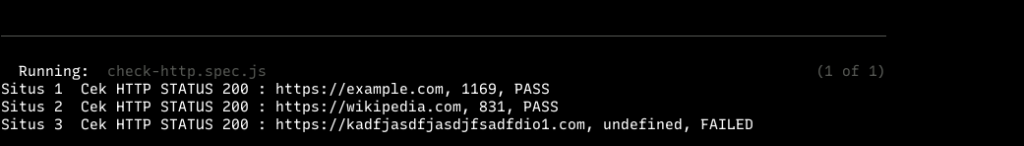
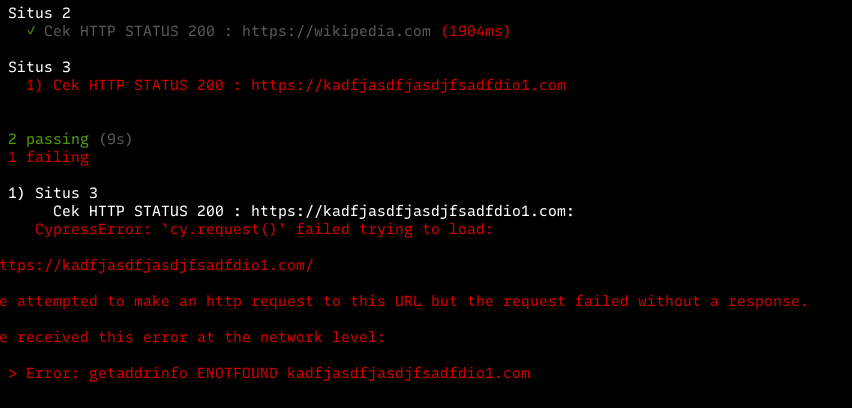
dari contoh code diatas, event yang akan kita ambil adalah sewaktu test berhasil, atau gagal. Setelah itu hasilnya ditampilkan di console, jalankan reporter tersebut
$(npm bin)/cypress run --reporter cypress/reporter/status-reporter.js
Setelah report tersebut selesai dibuat dan ditest, kita ingin menambahkan fitur untuk menulis report tersebut ke file pass.txt dan failed.txt. Untuk dapat mengakses file kita akan menggunakan module fs, yang merupakan bawaan nodejs.
Ubah code diatas menjadi
'use strict'; const Mocha = require('mocha'); const fs = require('fs'); const testPass = '/tmp/pass.txt' const testFailed = '/tmp/failed.txt' const { EVENT_TEST_FAIL, EVENT_TEST_PASS, } = Mocha.Runner.constants; class StatusReporter { constructor(runner) { runner .on(EVENT_TEST_PASS, test => { const data = `${test.fullTitle()}, ${test.duration}, PASS` console.log(data); fs.appendFileSync(testPass, data); }) .on(EVENT_TEST_FAIL, (test, err) => { const data = `${test.fullTitle()}, ${test.duration}, FAILED` console.log(data); fs.appendFileSync(testFailed, data); }) } } module.exports = StatusReporter;
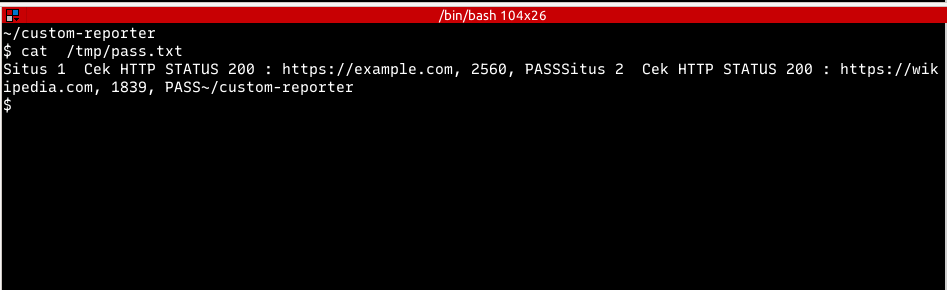
dari ke 5 baris yang kita tambahkan tersebut, fs.appendFileSync adalah yang bertugas untuk menuliskan hasil test ke file. Cek isi file failed.txt dan pass.txt

Sampai sekian pembahasan cypress kita, dilain kesempatan akan kita bahas lagi mengenai Cypress.