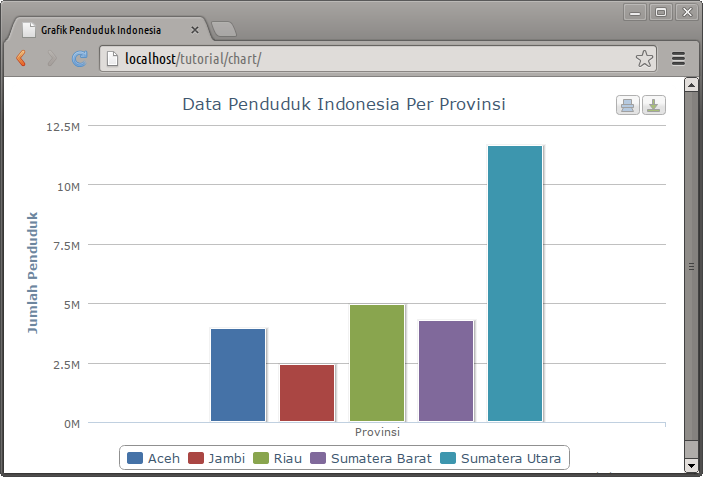
Sebagai contoh kita akan membuat diagram batang data penduduk Indonesia per provinsi. Buat sebuah database belajar, tambahkan table datapenduduk lalu import database di bawah ini
-- -- Database: `belajar` -- -- -------------------------------------------------------- -- -- Table structure for table `datapenduduk` -- CREATE TABLE IF NOT EXISTS `datapenduduk` ( `provinsi` varchar(50) NOT NULL, `jumlah` int(11) NOT NULL, PRIMARY KEY (`provinsi`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `datapenduduk` -- INSERT INTO `datapenduduk` (`provinsi`, `jumlah`) VALUES ('Aceh', 3930905), ('Jambi', 2413846), ('Riau', 4957627), ('Sumatera Barat', 4248931), ('Sumatera Utara', 11649655);
Kita akan menggunakan highcart untuk menampilkan diagram balok nya. Buat sebuah file bernama cart.php isikan script dibawah ini
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Grafik Penduduk Indonesia</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript">
var chart1; // globally available
$(document).ready(function() {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Data Penduduk Indonesia Per Provinsi'
},
xAxis: {
categories: ['Provinsi']
},
yAxis: {
title: {
text: 'Jumlah Penduduk'
}
},
series:
[
<?php
$server = "localhost";
$username = "jaranguda"; // user name mysql
$password = "jaranguda123"; // password mysql
$database = "belajar"; // nama database
mysql_connect($server,$username,$password) or die("Koneksi gagal");
mysql_select_db($database) or die("Database tidak bisa dibuka");
$sql = "SELECT * from datapenduduk";
$query = mysql_query( $sql ) or die(mysql_error());
while($ambil = mysql_fetch_array($query)){
$provinsi=$ambil['provinsi'];
$sql_jumlah = "SELECT * from datapenduduk where provinsi='$provinsi'";
$query_jumlah = mysql_query( $sql_jumlah ) or die(mysql_error());
while( $data = mysql_fetch_array( $query_jumlah ) ){
$jumlahx = $data['jumlah'];
}
?>
{
name: '<?php echo $provinsi; ?>',
data: [<?php echo $jumlahx; ?>]
},
<?php } ?>
]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
</body>
</html>yang perlu diubah adalah bagian
$server = "localhost"; $username = "jaranguda"; // user name mysql $password = "jaranguda123"; // password mysql $database = "belajar"; // nama database
sesuaikan dengan database yang anda gunakan. Setelah selesai buka melalui browser, maka akan tampil grafik seperti gambar dibawah ini

Download source code:
bro kalo diagram batangnya digabung dan menadi perbulan gmana cara bikinnya?
di query MySQL kira-kira kaya gini
SELECT * FROM datapenduduk group by MONTH(data_penduduk)ada contoh datanya?
Cara memberikan nilai pada grafik misal bulan ini ada 35 transaksi. Bulan kemarin ada 20 transaksi. Otomatis ke bulan berikutnya ada sekian transaksi. Itu gimana ya caranya..
bikin logiknya dulu :D coba di share apa yang udah dibuat
kalo datanya dari 2 tabel yg saling berhubungan, caranya gmna?
sama aja, itu kan tergantung query SQL-nya.
Kalau ditampilkan dengan series berupa array, bagaimana ? apakah bisa ?
bisa aja.
mas saya punya tabel dengan kolom nim, nama, pelanggaran. Kolom pelanggaran itu terdiri dari KTM hilang, Tidak bawa KTM, mencontek, kerja sama, terlambat, lainlain. Cara membuat grafik untuk kolom pelanggaran itu bagaimana ? Karena kan harus menghitung dulu berapa banyak yg melanggar, baru bisa membuat grafiknya. Terimakasih
di kolom pelanggaran di tambah 1 field NIM. jadi yang dijadiin grafik isi dari kolom pelanggaran, di jumlah dulu berdasarkan nim jadi outputnya kira-kira
NIM JumlahPelanggaran1010 2
1020 3
1030 1
1040 0
1050 0
1060 1
maaf mas koq saya gak bisa tampil ya localhost?
ada saran?
ada muncul error ga yah?
kalo ga muncul di php.ini ubah display_error = Off menjadi display_error = On
Bagaimana kalau kita membuat grafik dari jumlah jawaban yang sama dalam satu tabel ?
caranya sama saja dengan cara diatas, walaupun datanya sama tetap ditampilkan seperti grafik diatas.
Mastah kalo yang cetak laporan dari database di php ada gak ?? :D
coba ikuti langkah-langkah di Membuat Laporan PDF dengan PHP. tinggal diganti sumber datanya dari database :)
makasih mastah tutornya setelah saya otak atik 1 hari akhirnya bisa saya terapkan di database syaa :D
kok gak bisa di download ya source code nya yang zip padahal recomended bgt sama projek yang sya buat
coba lagi :) tadi ada kesalahan di servernya :D. Thanks udah ngasi tw
gak jadi pake link :P o iya mau tanya kan ada pdf jpg png itu dia kalo mau download lewat situ harus online ya terus script yang nunjukinn itu yang mana ya
mas code membuat diagram batang harus ada koneksi ?
koneksi maksudnya apa ya? koneksi internet apa koneksi ke database?
Thanks gan, tutorialnya :)