Kali ini kita akan membuat grafik di CodeIgniter menggunakan data dari database. Tutorial ini singkat saja, agar mudah dipahami.
Database
Buat database baru dengan nama datapenduduk, lalu copy paste sql dibawah ini
-- -- Table structure for table `datapenduduk` -- CREATE TABLE `datapenduduk` ( `id` INT(11) NOT NULL, `provinsi` VARCHAR(50) NOT NULL, `jumlah` INT(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `datapenduduk` -- INSERT INTO `datapenduduk` (`id`, `provinsi`, `jumlah`) VALUES (1, 'Aceh', 5189500), (2, 'Bali', 4246500), (3, 'Banten', 12448200), (4, 'Bengkulu', 1934300), (5, 'DI Yogyakarta', 3762200), (6, 'DKI Jakarta', 10374200), (7, 'Gorontalo', 1168200), (8, 'Jambi', 3515000), (9, 'Jawa Barat', 48037600), (10, 'Jawa Tengah', 34257900), (11, 'Jawa Timur', 39293000), (12, 'Kalimantan Barat', 4932500), (13, 'Kalimantan Selatan', 4119800), (14, 'Kalimantan Tengah', 2605300), (15, 'Kalimantan Timur', 3575400), (16, 'Kalimantan Utara', 691100), (17, 'Kepulauan Bangka Belitung', 1430900), (18, 'Kepulauan Riau', 2082700), (19, 'Lampung', 8289600), (20, 'Maluku', 1744700), (21, 'Maluku Utara', 1209300), (22, 'Nusa Tenggara Barat', 4955600), (23, 'Nusa Tenggara Timur', 5287300), (24, 'Papua', 3265200), (25, 'Papua Barat', 915400), (26, 'Riau', 6657900), (27, 'Sulawesi Barat', 1331000), (28, 'Sulawesi Selatan', 8690300), (29, 'Sulawesi Tengah', 2966300), (30, 'Sulawesi Tenggara', 2602400), (31, 'Sulawesi Utara', 2461000), (32, 'Sumatera Barat', 5321500), (33, 'Sumatera Selatan', 8267000), (34, 'Sumatera Utara', 14262100); -- -- Indexes for dumped tables -- -- -- Indexes for table `datapenduduk` -- ALTER TABLE `datapenduduk` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `datapenduduk` -- ALTER TABLE `datapenduduk` MODIFY `id` INT(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=35; COMMIT;
ingat untuk merubah konfigurasi database CodeIgniter di applications/config/database.php, contoh
'hostname' => 'localhost', 'username' => 'root', 'password' => 'gNqvky7HNuTi93WzxrFt', 'database' => 'datapenduduk', 'dbdriver' => 'mysqli',
Model
Buat model baru dengan nama Penduduk.php di folder application/models/
<?php // Penduduk.php class Penduduk extends CI_Model { public function __construct() { $this->load->database(); } public function graph() { $data = $this->db->query("SELECT * from datapenduduk"); return $data->result(); } }
Controller
Buat controller baru dengan nama PendudukController.php di folder application/controllers/
<?php class PendudukController extends CI_Controller { public function __construct() { parent::__construct(); $this->load->model('penduduk'); } public function index() { $data['graph'] = $this->penduduk->graph(); $this->load->view('chart', $data); } }
View
Buat view baru dengan nama chart.php di folder application/views/
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>CodeIgniter 3 ChartJS - Jaranguda.com</title>
</head>
<body>
<div class="container">
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
type: 'bar',
data: {
labels: [
<?php
if (count($graph)>0) {
foreach ($graph as $data) {
echo "'" .$data->provinsi ."',";
}
}
?>
],
datasets: [{
label: 'Jumlah Penduduk',
backgroundColor: '#ADD8E6',
borderColor: '##93C3D2',
data: [
<?php
if (count($graph)>0) {
foreach ($graph as $data) {
echo $data->jumlah . ", ";
}
}
?>
]
}]
},
});
</script>
</body>
</html>Screenshot
Buka http://localhost/PeopleController/index
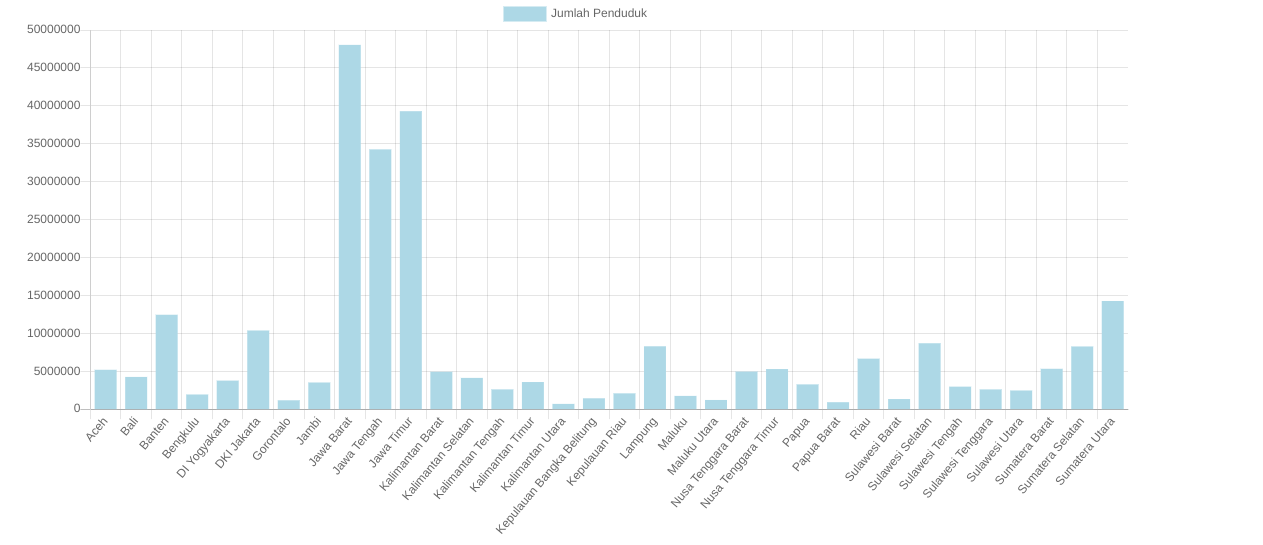
1. Grafik Batang (Bar Chart)

untuk merubah jenis grafik, edit file view chart.php ubah bagian
type: 'bar',
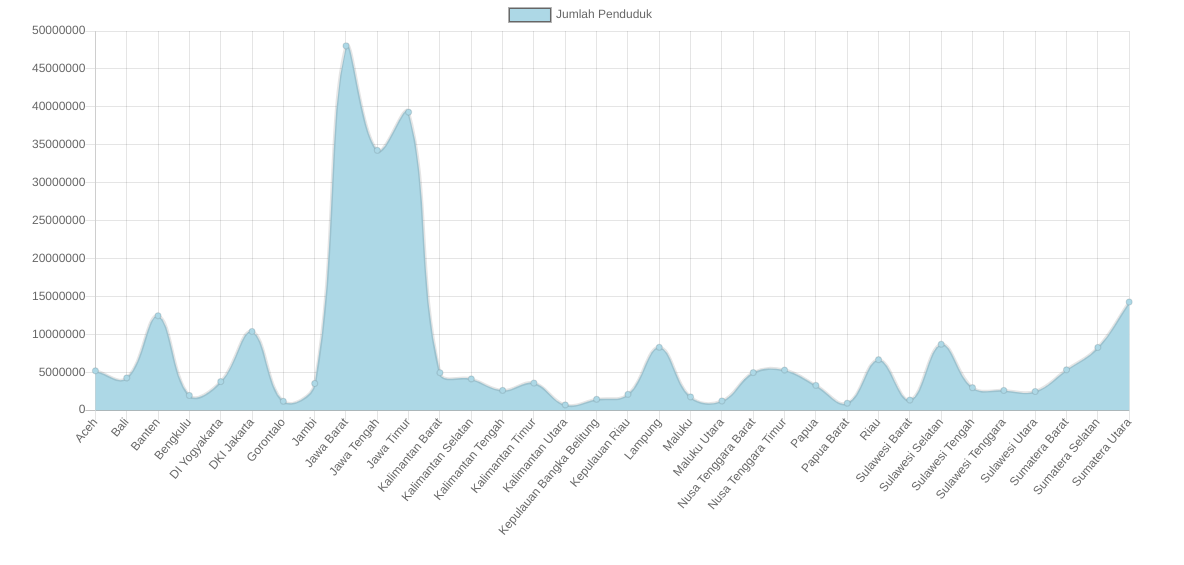
contoh menjadi line
type: 'line',

untuk type lengkapnya bisa dilihat di chart type
kok saya object not found ya ? solusi
nice gan, thanks ilmunya