Tampilan chart kali ini kita akan menggunakan data penjualan mobil terlaris 2019 dari gaikindo. chartist tidak memiliki dependency sehingga bisa digunakan standalone. Karena ukurannya yang kecil, sangat cocok digunakan dimana-mana.
Import data mysql berikut ini kedalam database anda.
CREATE TABLE `penjualanmobil` ( `id` INT(11) NOT NULL, `jenismobil` VARCHAR(50) NOT NULL, `jumlah` INT(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `penjualanmobil` (`id`, `jenismobil`, `jumlah`) VALUES (1, 'Toyota Avanza', 7848), (2, 'Toyota Rush', 6136), (3, 'Mitsubishi Xpander', 5775), (4, 'Honda Brio Satya', 5655), (5, 'Toyota Calya', 5167); -- Indexes for table `penjualanmobil` -- ALTER TABLE `penjualanmobil` ADD PRIMARY KEY (`id`);
Buat file chartist.php di root folder web server anda. Yang perlu diganti adalah
$DB_SERVER = “”;
$DB_USER = “”;
$DB_PASSWORD = “”;
$DB_NAME = “”;
$DB_USER = “”;
$DB_PASSWORD = “”;
$DB_NAME = “”;
sesuaikan dengan credential dari database.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css">
<title>Membuat Grafik / Chart dari Database dengan PHP MySQLi ChartJS</title>
</head>
<body>
<div class="ct-chart ct-double-octave"></div>
<?php
$DB_SERVER = "localhost";
$DB_USER = "root";
$DB_PASSWORD = "xeiX3wia9lie7Uz";
$DB_NAME = "tutorial";
$mysqli = new mysqli("$DB_SERVER","$DB_USER","$DB_PASSWORD","$DB_NAME");
if ($mysqli->connect_errno) {
echo "Errno: " . $mysqli->connect_errno . "\n";
echo "Error: " . $mysqli->connect_error . "\n";
exit;
}
$query = "select jenismobil,jumlah from penjualanmobil";
$result = $mysqli->query($query);
$data = [];
while ($output = $result->fetch_assoc()) {
$data['jenismobil'][] = $output['jenismobil'];
$data['jumlah'][] = $output['jumlah'];
}
?>
<script src="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
<script type="text/javascript">
var jumlah = [ <?php foreach($data['jumlah'] as $jumlah) { echo "'$jumlah',"; } ?> ];
var jenismobil = [ <?php foreach($data['jenismobil'] as $jenismobil) { echo "'$jenismobil',"; } ?> ];
new Chartist.Bar('.ct-chart', {
labels: jenismobil,
series: [jumlah],
});
</script>
</body>
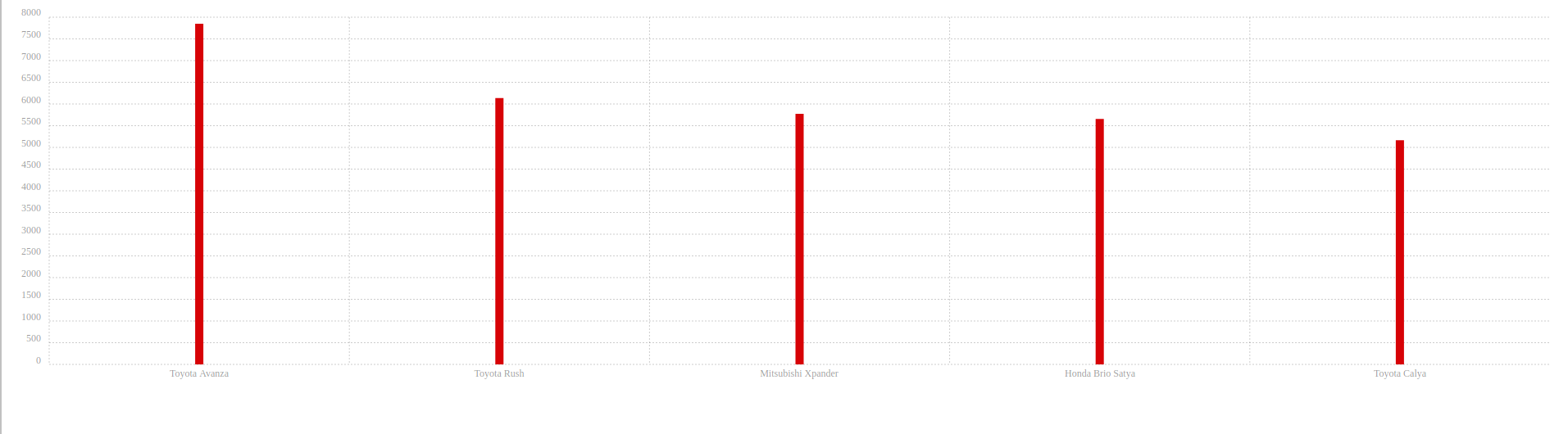
</html>Tampilan script diatas di browser

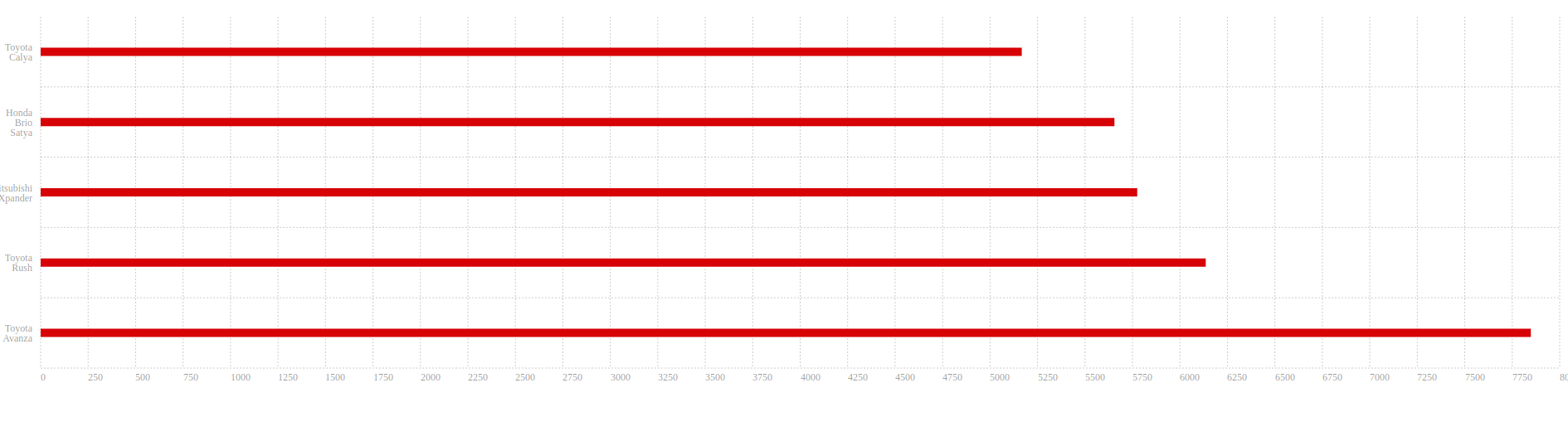
grafik diatas berbentuk vertikal, untuk merubahnya menjadi horizontal ubah scriptnya menjadi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.css">
<title>Membuat Grafik / Chart dari Database dengan PHP MySQLi ChartJS</title>
</head>
<body>
<div class="ct-chart ct-double-octave"></div>
<?php
$DB_SERVER = "localhost";
$DB_USER = "root";
$DB_PASSWORD = "xeiX3wia9lie7Uz";
$DB_NAME = "tutorial";
$mysqli = new mysqli("$DB_SERVER","$DB_USER","$DB_PASSWORD","$DB_NAME");
if ($mysqli->connect_errno) {
echo "Errno: " . $mysqli->connect_errno . "\n";
echo "Error: " . $mysqli->connect_error . "\n";
exit;
}
$query = "select jenismobil,jumlah from penjualanmobil";
$result = $mysqli->query($query);
$data = [];
while ($output = $result->fetch_assoc()) {
$data['jenismobil'][] = $output['jenismobil'];
$data['jumlah'][] = $output['jumlah'];
}
?>
<script src="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
<script type="text/javascript">
var jumlah = [ <?php foreach($data['jumlah'] as $jumlah) { echo "'$jumlah',"; } ?> ];
var jenismobil = [ <?php foreach($data['jenismobil'] as $jenismobil) { echo "'$jenismobil',"; } ?> ];
new Chartist.Bar('.ct-chart', {
labels: jenismobil,
series: [jumlah],
}, {
horizontalBars: true,
});
</script>
</body>
</html>Tampilan grafik horizontal

Gan kalau Chartis.js Digunakan di dalam Codeigniter Bagaimana ya ?
bisa dilihat di https://jaranguda.com/membuat-diagram-dengan-chartjs-di-codeigniter-3/