Cara ini sangat-sangat sederhana, gunakan hanya untuk pembelajaran. Kekurangan login ini sangat banyak
1. Tidak memiliki Session
2. Enkripsi menggunakan MD5
3. Tidak ada user level
4. dan masih banyak kekurangannya.
Database
Buat tabel baru dengan mengeksekusi perintah SQL dibawah ini
CREATE TABLE IF NOT EXISTS `user` ( `id` int(11) NOT NULL, `username` varchar(20) NOT NULL, `password` text NOT NULL ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;
lalu buat user baru dengan nama admin
INSERT INTO `user` (`id`, `username`, `password`) VALUES (NULL, 'admin', MD5('admin'));
sekarang kita masuk ke pembuatan code-nya
Model
buat model dengan nama Login_model.php
<?php class Login_model extends CI_Model { public function __construct() { $this->load->database(); } public function login() { $username = $this->input->POST('username', TRUE); $password = md5($this->input->POST('password', TRUE)); $data = $this->db->query("SELECT * from user where username='$username' and password='$password' LIMIT 1 "); return $data->row(); } }
Controller
Buat controller baru dengan nama Login.php
<?php class Login extends CI_Controller { public function __construct() { parent::__construct(); $this->load->helper("url"); $this->load->model('login_model'); } public function index() { $this->load->view("login"); } public function user() { $data['login'] = $this->login_model->login(); $this->load->view('user', $data); } }
View
Disini kita menggunakan 2 view, 1 untuk halaman login (login.php) 1 untuk user yang telah login (user.php).
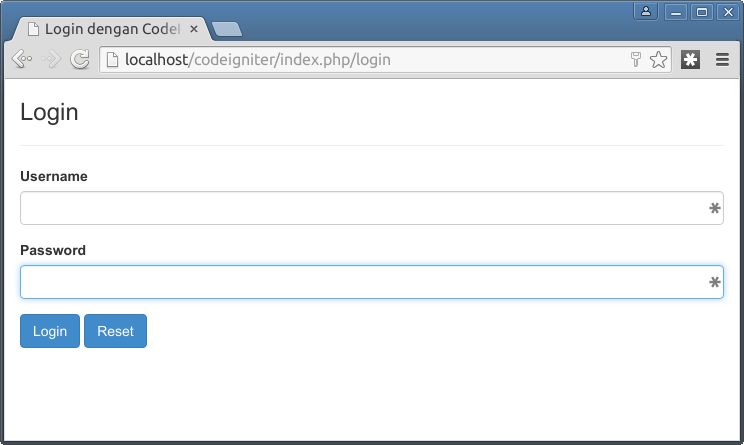
login.php
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Login dengan CodeIgniter 3 » Jaranguda.com</title> <link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h3>Login</h3> <hr> <form action="<?php echo base_url('index.php/login/user')?>" method="POST" > <div class="form-group"> <label for="cari">Username</label> <input type="text" class="form-control" id="username" name="username"> </div> <div class="form-group"> <label for="cari">Password</label> <input type="password" class="form-control" id="password" name="password"> </div> <input class="btn btn-primary" type="submit" value="Login"> <input class="btn btn-primary" type="reset" value="Reset"> </form> </div> </body> </html>
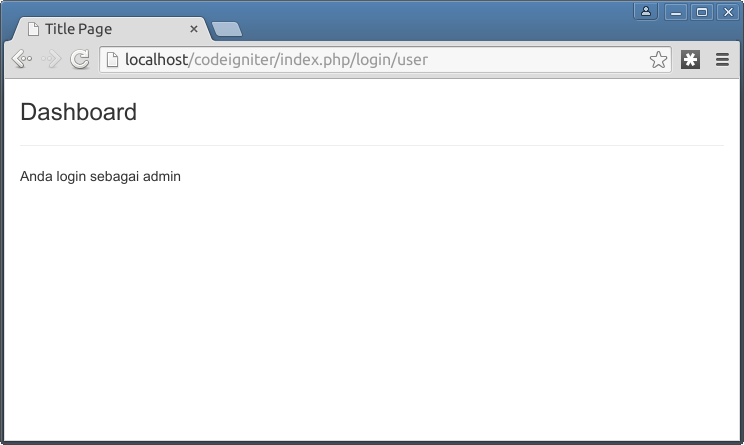
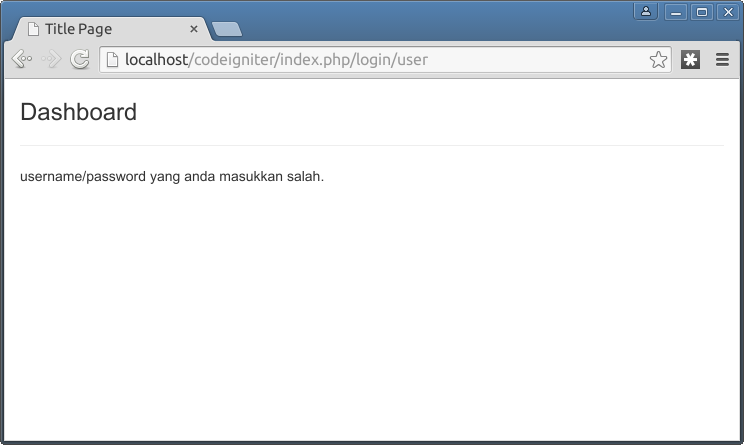
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Login dengan CodeIgniter 3 » Jaranguda.com</title> <link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h3>Dashboard</h3> <hr> <?php if(count($login)>0) { ?> <p>Anda login sebagai <?php echo $login->username;?></p> <?php } else { echo "<p>username/password yang anda masukkan salah.</p>"; } ?> </div> <!-- jQuery --> <script src="//code.jquery.com/jquery.js"></script> <!-- Bootstrap JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
Screenshot
Tutorial ini adalah lanjutan dari seri Belajar CodeIgniter 3.



maaf sebelumnya,saya coba pada aplikasi website saya,kenapa ketika sudah diklik tombol untuk login,yang keluar adalah 404 page not found,apa harus membuat controller untuk halaman user terlebih dahulu?
ngga perlu, waktu klik login, apa path yang keluar di browser?
Tutorial yang bagus,,, gak ada bugs pas saya coba. Tapi saya mau nanya, gimana caranya jika menggunakan session di codeigniter? terimakasih