Menambahkan datatables di view CodeIgniter, sebenarnya cukup mudah. Yang perlu di perhatikan adalah Datatables mengharuskan tabel mengikuti standar tabel seperti dibawah ini
<table> <thead> <tr> <th> </th> </tr> </thead> <tbody> <tr> <td> </td> </tr> </tbody> </table>
contoh sederhana kita akan membuat tabel user, pertama ditampilkan di tabel dari view CodeIgniter, setelah itu kita ubah menjadi Datatables agar anda bisa melihat perubahannya.
Cara dibawah ini menggunakan client side, jika jumlah data yang ditampilkan diatas 1000 baris akan terasa lambat karena semua data harus di download terlebih dahulu, solusinya adalah menggunakan server side yang didukung secara default oleh Datatables.
1. Database
Import contoh database dibawah ini
DROP TABLE IF EXISTS `user`; /*!40101 SET @saved_cs_client = @@character_set_client */; /*!40101 SET character_set_client = utf8 */; CREATE TABLE `user` ( `id` INT(11) DEFAULT NULL, `first_name` VARCHAR(50) DEFAULT NULL, `last_name` VARCHAR(50) DEFAULT NULL, `email` VARCHAR(50) DEFAULT NULL, `password` VARCHAR(50) DEFAULT NULL, `country` VARCHAR(50) DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; /*!40101 SET character_set_client = @saved_cs_client */; -- -- Dumping data for table `user` -- LOCK TABLES `user` WRITE; /*!40000 ALTER TABLE `user` DISABLE KEYS */; INSERT INTO `user` VALUES (1,'Winston','Bebis','wbebis0@cbslocal.com','RCOWs2uJq7','Indonesia'),(2,'Ethelyn','Henrys','ehenrys1@reverbnation.com','ZwirrolHMukN','Russia'),(3,'Vittorio','Vellender','vvellender2@cornell.edu','hz7uqNpZ','Brazil'),(4,'Gearalt','Scinelli','gscinelli3@indiegogo.com','noer33vU','Poland'),(5,'Fey','Stevens','fstevens4@eepurl.com','j1afGfuw7Ve7','China'),(6,'Bentley','Ditt','bditt5@biblegateway.com','BUR6fv0A','Portugal'),(7,'Tonya','Rye','trye6@fda.gov','X5tmZ9jDcS','China'),(8,'Juline','Roughey','jroughey7@nydailynews.com','kjRRO45jeD0w','Indonesia'),(9,'Alic','Wevell','awevell8@nydailynews.com','TzSWEfZWy8vQ','China'),(10,'Norbie','Gelder','ngelder9@feedburner.com','4jYZi2rj','Albania'),(11,'Emmalynn','Gabler','egablera@un.org','Uri553LlQO','Sweden'),(12,'Sibelle','Bernardo','sbernardob@blogspot.com','Lbiznun','Ukraine'),(13,'Laurie','Spooner','lspoonerc@artisteer.com','IpkvoEL96BXc','China'),(14,'Othilie','Eckly','oecklyd@studiopress.com','27kZgqGFJMmL','Venezuela'),(15,'Artus','Pennycook','apennycooke@webmd.com','QOs7uRh5yLKB','Mali'),(16,'Vincenz','Osler','voslerf@multiply.com','Gu5QCXHQ','China'),(17,'Isidro','Hemphall','ihemphallg@yellowpages.com','NQ4KEqzc','France'),(18,'Pinchas','Le Guin','pleguinh@tamu.edu','ZsfzyYqo','China'),(19,'Rorie','Aleksandrev','raleksandrevi@tumblr.com','dstH8RB5','South Africa'),(20,'Mayer','Pitkethly','mpitkethlyj@flickr.com','OHjZtbmX5gt','Canada'),(21,'Karol','Baiden','kbaidenk@census.gov','EZ1iIWBYV1p6','Morocco'),(22,'Franciska','Peeters','fpeetersl@moonfruit.com','QJX2b8DfGs','Russia'),(23,'Chlo','Kennford','ckennfordm@goo.gl','NU8YjWQF','Portugal'),(24,'Wolfie','Lownds','wlowndsn@imdb.com','1D00dQaOaO','Greece'),(25,'Sherri','Hellens','shellenso@whitehouse.gov','Ee7nls3','Poland'),(26,'Emory','Semark','esemarkp@unesco.org','VAIBfR8uO','Tajikistan'),(27,'Jakie','Hulks','jhulksq@example.com','jI5ylhi','China'),(28,'Leticia','Mathie','lmathier@weather.com','euFzcmE','Indonesia'),(29,'Raimondo','Milier','rmiliers@symantec.com','3fNmX69MpoiF','Poland'),(30,'Fawn','Cush','fcusht@hexun.com','odFVlovDiSj9','China'),(31,'Lanita','Ropking','lropkingu@google.es','Me0ePL926NR','South Africa'),(32,'Addi','Dadson','adadsonv@noaa.gov','GnqyVJ','Ivory Coast'),(33,'Rutter','Fiennes','rfiennesw@pagesperso-orange.fr','UujqfWj0','Indonesia'),(34,'Cristina','Martinet','cmartinetx@un.org','VYiAS2','China'),(35,'Shep','Rennenbach','srennenbachy@123-reg.co.uk','UhRqfKs','Indonesia'),(36,'Nikolaos','Gladdish','ngladdishz@youku.com','d9U0oMHX','Philippines'),(37,'Sumner','Luker','sluker10@liveinternet.ru','x0lr2Xidf','Peru'),(38,'Hasheem','Bagguley','hbagguley11@harvard.edu','JBadgt1fFi4D','China'),(39,'Leonid','Neller','lneller12@goo.gl','yTXyEiRGlGH','Zimbabwe'),(40,'Emogene','Antonin','eantonin13@army.mil','1ocwURtMp','Ecuador'),(41,'Charisse','Snell','csnell14@chron.com','SoWALHqNw','Poland'),(42,'Arnaldo','Inchboard','ainchboard15@princeton.edu','YPHzFyOdm','Thailand'),(43,'Maren','Hatherley','mhatherley16@cornell.edu','kXIVTe1qXL4g','Philippines'),(44,'Faith','Mc Coughan','fmccoughan17@ucla.edu','btiT7SM','Ukraine'),(45,'Frasco','Kevern','fkevern18@unblog.fr','Jb2fWT3kkTgP','China'),(46,'Trumann','Ball','tball19@moonfruit.com','EjLb9Y','Norway'),(47,'Vanya','Lightwood','vlightwood1a@zdnet.com','emywNQV','Russia'),(48,'Brendan','Dallmann','bdallmann1b@twitter.com','MfUwKhXYcjg','Canada'),(49,'Mord','Colam','mcolam1c@buzzfeed.com','m09cvGDyKf','China'),(50,'Sascha','Hogbin','shogbin1d@forbes.com','XWUYViRNu8','Palestinian Territory'); /*!40000 ALTER TABLE `user` ENABLE KEYS */; UNLOCK TABLES;
2. Model
Buat model untuk menampilkan semua data yang ada di tabel user. Beri nama User_model.php
<?php class User_model extends CI_Model { public function __construct() { $this->load->database(); } public function all() { $data = $this->db->query("SELECT * from user"); return $data->result(); } }
2. Controller
Buat controller baru, dengan nama User.php
<?php defined('BASEPATH') OR exit('No direct script access allowed'); class User extends CI_Controller { public function __construct() { parent::__construct(); $this->load->helper("url"); $this->load->model('user_model'); } public function index() { $data['user'] = $this->user_model->all(); $this->load->view('user', $data); } }
2. View
Buat view untuk menampilkan data user diatas kedalam tabel, beri nama user.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tutorial Codeigniter - JARANGUDA.COM</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css">
</head>
<body>
<section class="section">
<div class="container">
<table class="table is-narrow" id="tabeluser">
<thead>
<tr>
<th>ID</th>
<th>Nama Lengkap</th>
<th>Email</th>
<th>Negara</th>
<th>Password</th>
</tr>
</thead>
<tbody>
<?php
foreach ($user as $u) {
echo "<tr>";
echo "<td>$u->id</td>";
echo "<td>$u->first_name $u->last_name</td>";
echo "<td>$u->email</td>";
echo "<td>$u->country</td>";
echo "<td>$u->password</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p class="subtitle">
Tutorial CodeIgniter <strong>jaranguda.com</strong>!
</p>
</div>
</section>
</body>
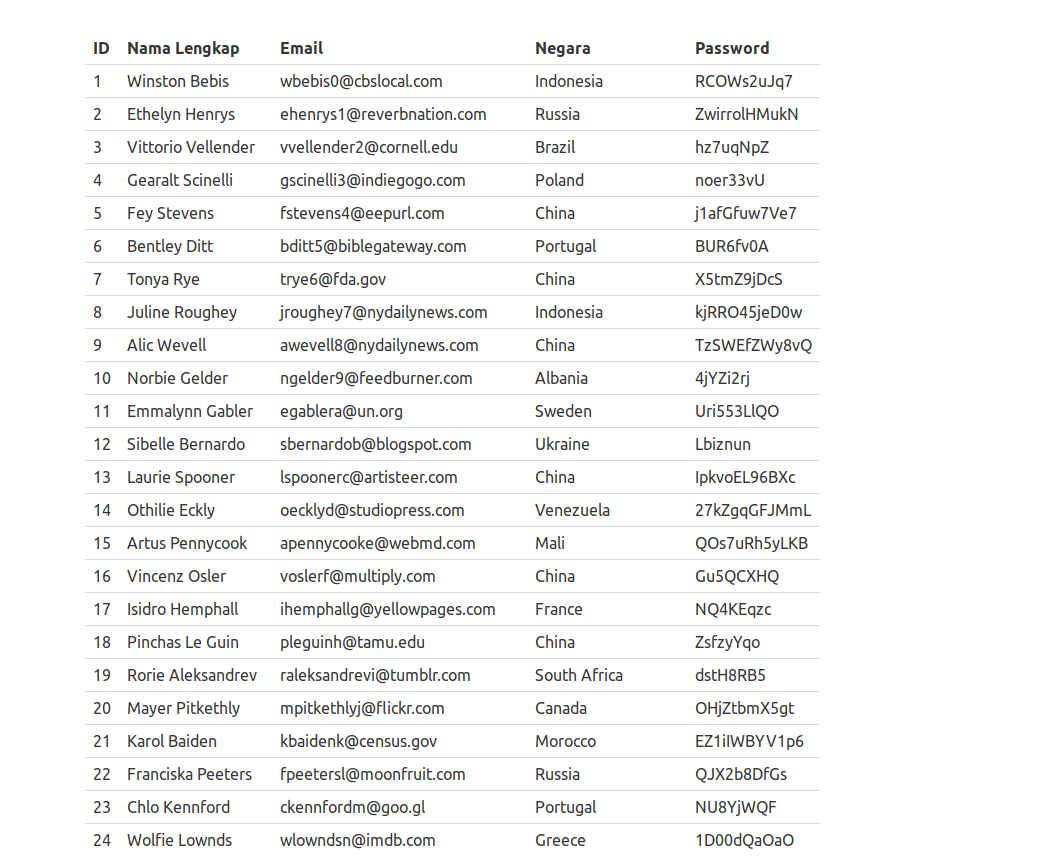
</html>Buka di browser http://localhost/User

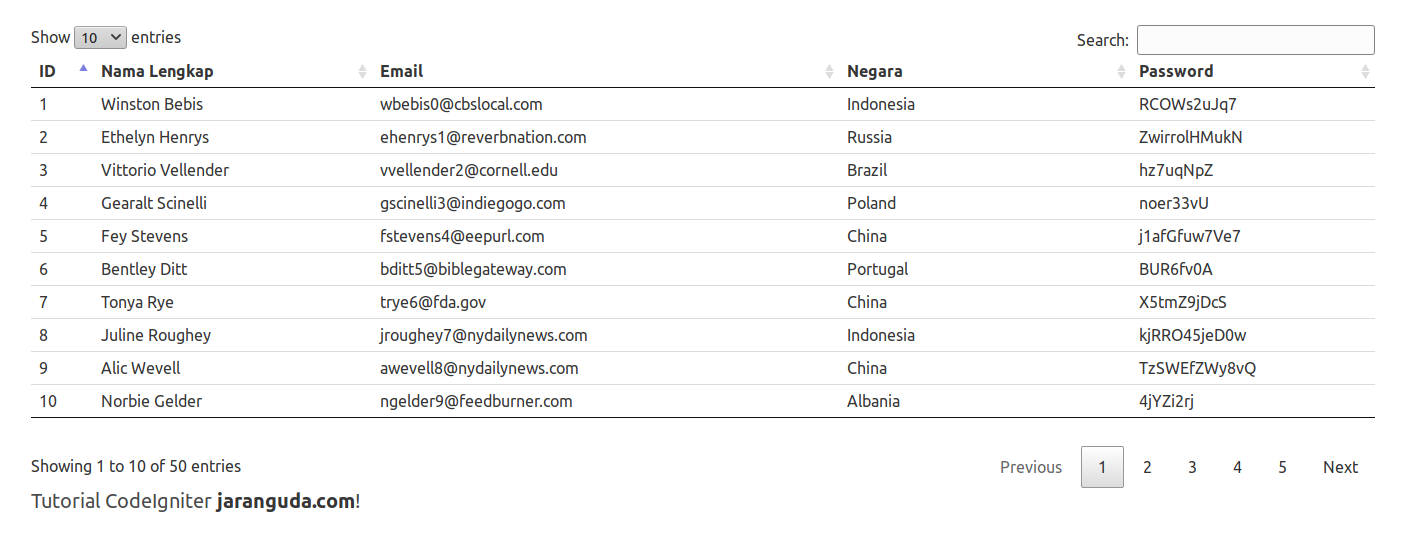
Untuk merubah tabel diatas menjadi datatables, ubah view user.php menjadi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tutorial Codeigniter - JARANGUDA.COM</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
</head>
<body>
<section class="section">
<div class="container">
<table class="table is-narrow" id="tabeluser">
<thead>
<tr>
<th>ID</th>
<th>Nama Lengkap</th>
<th>Email</th>
<th>Negara</th>
<th>Password</th>
</tr>
</thead>
<tbody>
<?php
foreach ($user as $u) {
echo "<tr>";
echo "<td>$u->id</td>";
echo "<td>$u->first_name $u->last_name</td>";
echo "<td>$u->email</td>";
echo "<td>$u->country</td>";
echo "<td>$u->password</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p class="subtitle">
Tutorial CodeIgniter <strong>jaranguda.com</strong>!
</p>
</div>
</section>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.19/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#tabeluser').DataTable();
});
</script>
</html>tampilan sesudah menggunakan datatables