Kali ini kita akan membuat tampilan untuk menampilkan data kurs dengan menggunakan API kurs.web.id. Karena kita menggunakan API jadi prosesnya jauh lebih mudah, dan cepat
Install Codeigniter 4
Install codeigniter dengan bantuan composer
composer create-project codeigniter4/appstarter kursView Kurs
Pindah ke folder kurs, hapus file app/Views/welcome_message.php, ganti dengan
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Situs Kurs - Jaranguda.com</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<meta name="theme-color" content="#563d7c">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
</style>
<!-- Custom styles for this template -->
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
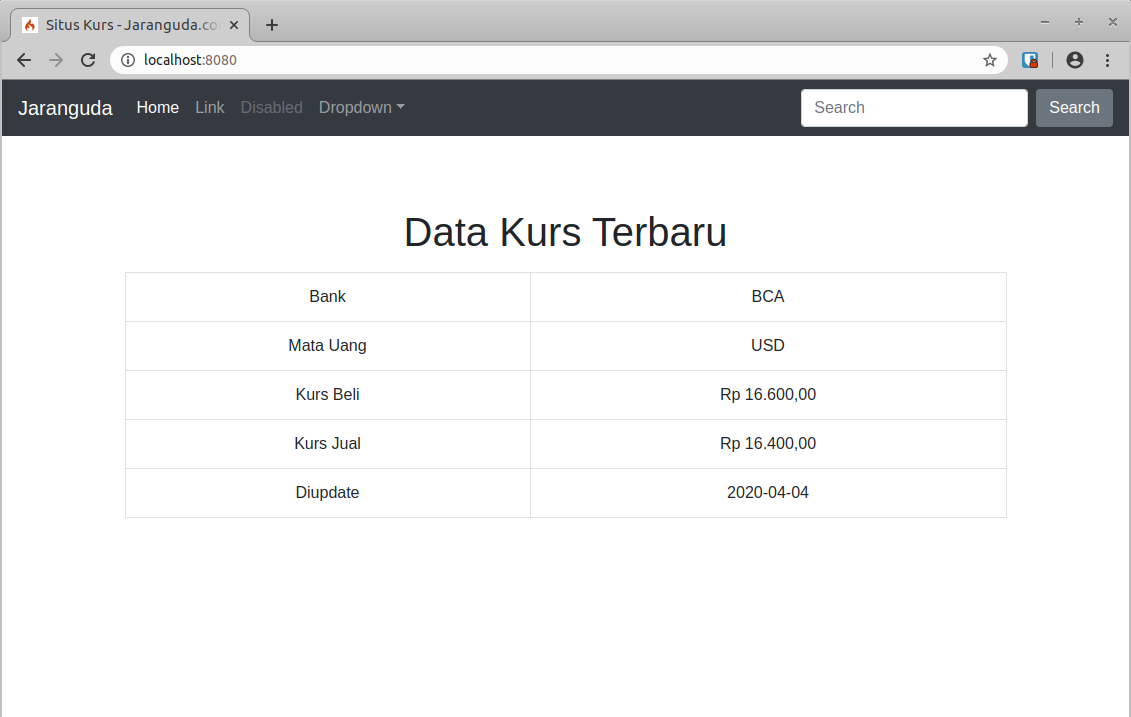
<h1>Data Kurs Terbaru</h1>
<p class="lead">
<?php
$api = file_get_contents("https://kurs.web.id/api/v1/bca");
$result = json_decode($api);
function formatRupiah($angka) {
if(is_numeric($angka)) {
$format_rupiah = 'Rp ' . number_format($angka, '2', ',', '.');
return $format_rupiah;
}
else {
echo "$angka" . " bukan angka yang valid!" . "\n";
}
}
?>
<table class="table table-bordered">
<tr>
<td>Bank</td>
<td><?php echo $result->bank; ?></td>
</tr>
<tr>
<td>Mata Uang</td>
<td><?php echo $result->matauang; ?></td>
</tr>
<tr>
<td>Kurs Beli</td>
<td><?php echo formatRupiah($result->jual); ?></td>
</tr>
<tr>
<td>Kurs Jual</td>
<td><?php echo formatRupiah($result->beli); ?></td>
</tr>
<tr>
<td>Diupdate</td>
<td><?php echo $result->timestamp; ?></td>
</tr>
</table>
</p>
</div>
</main><!-- /.container -->
</html>Dari code diatas yang masih perlu di format adalah tanggal yang ditampilkan. Itu adalah bagian anda untuk mengerjakannya ;)
Jalankan Codeigniter Spark
Spart adalah buildin development server dari Codeigniter, seperti artisan serve di laravel
php spark serve
Buka http://localhost:8000, di browser