Install package Datatables di Laravel dengan cara
composer require yajra/laravel-datatables-oracle:~5.0
Buka file config/app.php
dibagian providers tambahkan
yajra\Datatables\DatatablesServiceProvider::class,
aliases tambahkan
'Datatables' => yajra\Datatables\Datatables::class,
file lengkap app.php bisa dilihat disini
Databasenya kita masih menggunakan database dari tutorial Membuat Pagination di Laravel 5.
Model
Buat model baru dengan nama Orang.php
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Orang extends Model { protected $table = 'dborang'; }
Controller
Buat controller baru dengan nama OrangController.php
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Orang; use App\Http\Requests; use App\Http\Controllers\Controller; use Datatables; class OrangController extends Controller { public function index() { return view('orang'); } public function getData() { $users = Orang::select(['id','Name','Country']); return Datatables::of($users)->make(); } }
View
Buat view baru dengan nama orang.blade.php
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Datatables di Laravel 5 » Jaranguda.com</title> <link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> <link href="//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.js"></script> <script src="//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#orang').DataTable({ processing: true, serverSide: true, ajax: '{{ url("orang/data") }}' }); }); </script> </head> <body> <div class="container"> <h3>Orang</h3> <hr> <table id="orang" class="table table-bordered table-hover"> <thead> <tr> <th>id</th> <th>Name</th> <th>Country</th> </tr> </thead> </table> </div> </body> </html>
Route
Edit file route app/Http/routes.php tambahkan dibagian paling bawah
Route::get('orang', 'OrangController@index'); Route::get('orang/data', 'OrangController@getData');
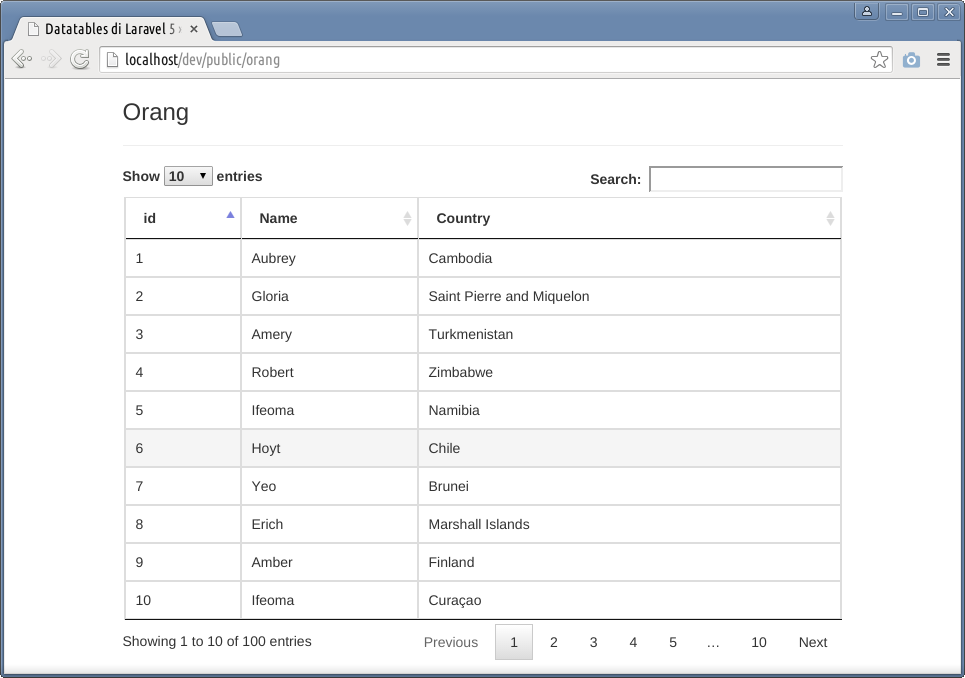
Coba akses di browser url di route tersebut, di komputer saya berada di http://localhost/dev/public/orang, hasilnya

4.5
Mantap tutorialnya. Saya ada satu pertanyaan. saya mau menambahkan button “edit” dan “delete” di kolom baru. Di “return value” nya di fungsi “addColumn”, saya langung masukan blade syntax ( contoh: {!! Form !!} ) tp bgtu saya liat di tampilannya blade syntaxnya hanya muncul sebagai text biasa ( tidak menjadi fungsi form). Saya sudah coba untuk memisahkan blade syntax nya di file blade baru (agar blade syntaxnya bisa terbaca) dan return nya menggunakan fungsi “view()” seperti dibawah ini tp begitu saya lihat tampilan nya hanya memunculkan [object Object] di kolom action. Mohon bantuannya. Terima kasih.
return Datatables::of($items)
->addColumn(‘action’, function($item){
return view(‘home.partial_items’, compact(‘item’));
})
->make(true);
tanya, kenapa tabel saya tidak muncul dengan alamat
http://localhost/gtptest6/public/orang
tetapi jika dengan alamat
http://localhost/gtptest6/public/orang/data
munculnya
{“draw”:0,”recordsTotal”:40,”recordsFiltered”:40,”data”:[[“1″,”Aubrey”,”Cambodia”],[“2″,”Gloria”,”Saint Pierre and Miquelon”],[“3″,”Amery”,”Turkmenistan”],[“4″,”Robert”,”Zimbabwe”],[“5″,”Ifeoma”,”Namibia”],[“6″,”Hoyt”,”Chile”],[“7″,”Yeo”,”Brunei”],[“8″,”Erich”,”Marshall Islands”],[“9″,”Amber”,”Finland”],[“10″,”Ifeoma”,”Cura\u00e7ao”],[“11″,”Sybill”,”Antigua and Barbuda”],[“12″,”Alice”,”Saint Lucia”],[“13″,”Edan”,”Bermuda”],[“14″,”Keely”,”Nicaragua”],[“15″,”Lee”,”Antigua and Barbuda”],[“16″,”Brenda”,”Tanzania”],[“17″,”Nell”,”Romania”],[“18″,”Meghan”,”Serbia”],[“19″,”Lisandra”,”Japan”],[“20″,”Aimee”,”Korea, South”],[“21″,”Cassidy”,”Egypt”],[“22″,”Reagan”,”Mayotte”],[“23″,”Medge”,”Mauritius”],[“24″,”Leo”,”Guam”],[“25″,”Aidan”,”Rwanda”],[“26″,”Eugenia”,”El Salvador”],[“27″,”Grace”,”Burkina Faso”],[“28″,”Vernon”,”Nicaragua”],[“29″,”Barry”,”Sierra Leone”],[“30″,”Amber”,”Liberia”],[“31″,”Renee”,”Togo”],[“32″,”Ivan”,”Azerbaijan”],[“33″,”Brynne”,”Cambodia”],[“34″,”Shaeleigh”,”Oman”],[“35″,”Patrick”,”Tuvalu”],[“36″,”Avram”,”Macedonia”],[“37″,”Uma”,”Georgia”],[“38″,”Valentine”,”El Salvador”],[“39″,”Susan”,”Cape Verde”],[“40″,”Hanna”,”Malawi”]],”queries”:[{“query”:”select count(*) as aggregate from (select ‘1’ as `row_count` from `dborang`) count_row_table”,”bindings”:[],”time”:0.38},{“query”:”select `id`, `Name`, `Country` from `dborang`”,”bindings”:[],”time”:0.19}],”input”:[]}
apakah css saya tidak bekerja?
itu datanya muncul, harusnya juga muncul di
/public/orangtabel tidak muncul maksudnya hanya blank/layar putih atau gimana?di Controller sama View udah dibuat belum
maaf baru , kesalahan pada pemanggilan jquery. karena saya merubah jquery jadi ke local komputer
terima kasih
composer require yajra/laravel-database-oracle:~5.
0
./composer.json has been created
Loading composer repositories with package information
Updating dependencies (including require-dev)
Your requirements could not be resolved to an installable set of packages.
Problem 1
– The requested package yajra/laravel-database-oracle could not be found in
any version, there may be a typo in the package name.
Potential causes:
– A typo in the package name
– The package is not available in a stable-enough version according to your min
imum-stability setting
see f
or more details.
Read for further commo
n problems.
Installation failed, deleting ./composer.json.
salah ketik tuh harusnya
composer require yajra/laravel-datatables-oracle:~5.0bukan
composer require yajra/laravel-database-oracle:~5.0kalo misalnya pake mysql, pas install package Datatables nya tetep composer require yajra/laravel-datatables-oracle:~5.0 atau oracle nya dirubah? maaf nubi nanya.
ga masalah, ia tetap pake yang itu. contoh diatas saya jalanin pake MySQL juga.
mantaap mas tutorialnya,, saya lgsg sukses sekali coba :D
oia mas mw tanya, kalau kita mw nambahin 1 kolom terakhir misalnya untuk edit dan hapus datanya bagaimana ya mas?
Terimakasih
sama aja kaya biasa, coba search disini crud