Codeigniter 4 memang belum resmi di luncurkan, saat ini masih tahap Release Candidat (RC) 4, tetapi tidak ada salahnya kita menggunakannya untuk bahan pembelajaran. Sejak Codeigniter 4, kita sudah bisa menggunakan composer untuk menginstallnya. Dengan menggunakan bantuan composer, proses update core menjadi jauh lebih mudah, cukup dengan bantuan composer update
Pada versi 4, Codeigniter datang dengan CodeIgniter CLI Tool yang diberi nama spark, seperti artisan di Laravel. Support untuk .env juga sudah build-in, yang tidak kalah pentingnya adalah development server php spark serve
Di grafik ini akan kita tampilkan data penjualan mobil, import file dibawah ini kedalam mysql/phpMyAdmin
CREATE TABLE `penjualanmobil` ( `id` INT(11) NOT NULL, `jenismobil` VARCHAR(50) NOT NULL, `2018` INT(11) NOT NULL, `2019` INT(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `penjualanmobil` (`id`, `jenismobil`, `2018`, `2019`) VALUES (1, 'Toyota Avanza', 6890, 7010), (2, 'Toyota Rush', 6100, 5600), (3, 'Mitsubishi Xpander', 5875, 5900), (4, 'Honda Brio Satya', 6655, 6700), (5, 'Toyota Calya', 5167, 5000), (6, 'Kijang Innova', 6123, 6011), (7, 'Pajero Sport', 3154, 2430); -- Indexes for table `penjualanmobil` -- ALTER TABLE `penjualanmobil` ADD PRIMARY KEY (`id`);
Install CodeIgniter 4 RC
karena ini versi RC, bukan stable jadi di composer harus di install dengan tambahan parameter -s rc
composer create-project codeigniter4/appstarter codeigniter4 -s rc
folder project berada di folder codeigniter4, selanjutnya semua perintah yang dijalankan mulai dari folder ini.
Konfigurasi Database
Di folder codeigniter4, copy file env menjadi .env
cp env .env
buka file .env ubah
CI_ENVIRONMENT = development database.default.hostname = localhost database.default.database = codeigniter4 database.default.username = root database.default.password = iniPassW0Rd database.default.DBDriver = MySQLi
CI_ENVIRONMENT, gunakan development agar kita bisa melihat debugging diaktifkan. Settingan database.* sesuaikan dengan credential database yang anda miliki.
Membuat Model
Untuk akses ke database, kita akan menggunakan model, buat file app/Models/MobilModel.php, isi dengan script
<?php namespace App\Models; use CodeIgniter\Model; class MobilModel extends Model { protected $table = 'penjualanmobil'; public function getPenjualan() { return $this->findAll(); } }
Membuat Controller
Untuk controller, kita akan menggunakan default home Controller Codeigniter yang berada di app/Controllers/Home.php. Ubah controller tersebut menjadi
<?php namespace App\Controllers; use App\Models\MobilModel; class Home extends BaseController { public function index() { $mobil = new MobilModel(); $data = $mobil->getPenjualan(); return view('grafik', compact('data')); } }
View
Untuk template kita akan menggunakan template default Bootstrap 4
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="jaranguda.com tutorial codeigniter4">
<title>Codeigniter 4 - Jaranguda.com</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
body {
padding-top: 5rem;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container-fluid">
<h1>Grafik dengan Codeigniter 4</h1>
</main><!-- /.container -->
<script src="https://code.highcharts.com/highcharts.js"></script>
</body>
</html>Ubah template tersebut dengan me-looping variable $data, data yang kita butuhkan ada disana.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="jaranguda.com tutorial codeigniter4">
<title>Codeigniter 4 - Jaranguda.com</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
body {
padding-top: 5rem;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container-fluid">
<h1>Grafik dengan Codeigniter 4</h1>
<div id="chart"></div>
</main><!-- /.container -->
<script src="https://code.highcharts.com/highcharts.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var myChart = Highcharts.chart('chart', {
chart: {
type: 'bar'
},
title: {
text: 'Penjualan Mobil'
},
xAxis: {
categories: ['2018', '2019']
},
yAxis: {
title: {
text: 'Penjualan (unit)'
}
},
series: [
<?php
foreach ($data as $index => $dt) {
echo "{name: '" . $dt['jenismobil'] . "'" . ",data: [$dt[2018],$dt[2019]] },";
}
?>
]
});
});
</script>
</body>
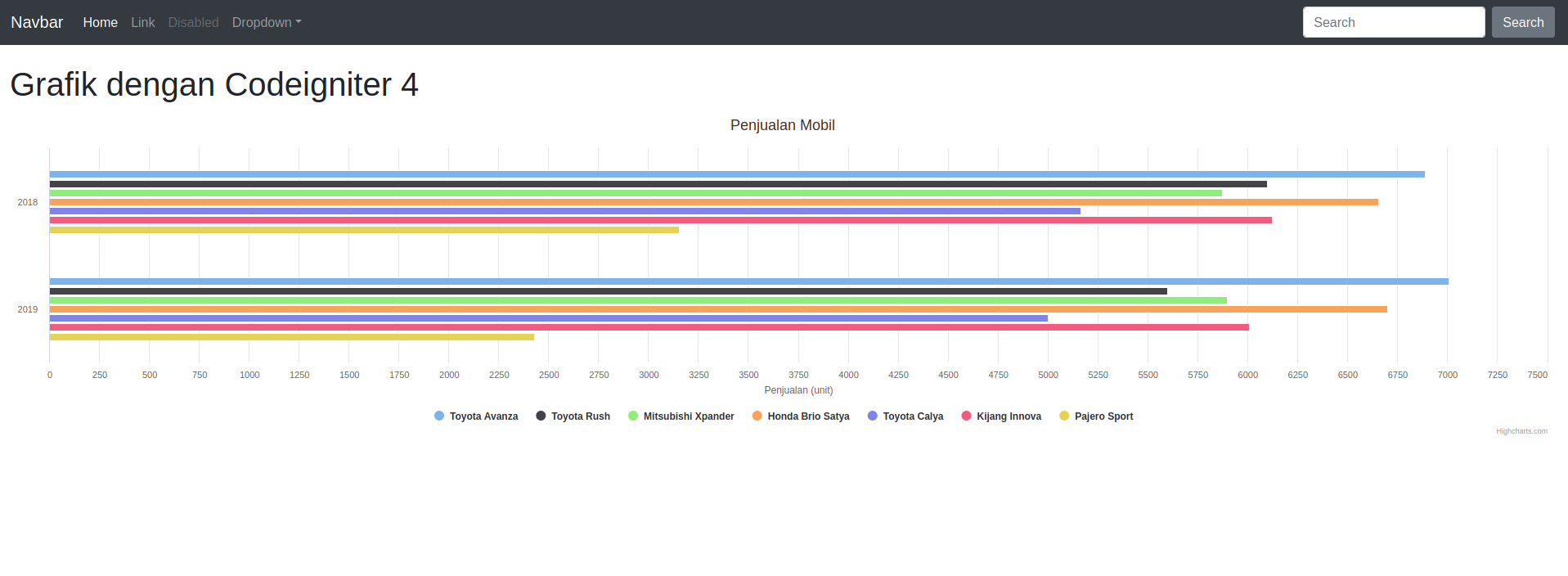
</html>Menampilkan Grafik
Jalankan php spark serve, buka http://localhost:8080