Disini kita akan menggunakan artisan untuk mempercepat pembuatan database dan controller.
Sebagai contoh kita akan membuat tabel mobil jalankan artisan
php artisan make:migration tabel_mobil ## output Created Migration: 2015_04_08_050530_tabel_mobil
file yang baru dibuat berada di database/migrations. Edit file tersebut ubah menjadi
<?php use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class TabelMobil extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('mobil', function(Blueprint $table) { $table->increments('id'); $table->string('NOPOL'); $table->string('merek_mobil'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::drop('mobil'); } }
gunakan artisan untuk membuat tabel diatas.
php artisan migrate ## output Migrated: 2015_04_08_050530_tabel_mobil
Buat controller baru dengan nama MobilController
php artisan make:controller MobilController ## output Controller created successfully.
Buat routes untuk controller yang baru dibuat, tambahkan
Route::resource('mobil','MobilController');
di file app/Http/routes.php
Buat model
php artisan make:model Mobil --no-migration
Sebenarnya pembuatan Model dan Tabel database diatas bisa di persingkat dengan (php artisan make:model Mobil). Tapi karna kebiasaan :P jadi masih pake cara diatas.
di file composer.json tambahkan
"illuminate/html": "5.*"
dibawah
"laravel/framework": "5.0.*",
lalu update dengan cara
composer update
Untuk tampilan web yang akan kita buat, semuanya diletakkan di folder resources/views/mobil buat terlebih folder tersebut
## cara ini khusus di linux mkdir resources/views/mobil ## buat 4 buat file untuk UI CRUD touch create.blade.php edit.blade.php index.blade.php show.blade.php
di resources/views tambahkan file app.blade.php (resources/views/app.blade.php) yang isinya
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Aplikasi</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <div class="container"> @yield('content') </div> @yield('footer') </body>
file diatas adalah template yang akan digunakan untuk aplikasi yang akan kita buat.
Semua file yang dibutuhkan sudah selesai, sekarang bagian coding. Edit file model Mobil.php (app/Mobil.php) ubah menjadi
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Mobil extends Model { protected $table = 'mobil'; protected $fillable = [ 'NOPOL', 'merek_mobil', ]; }
Edit file MobilController.php tambahkan dibagian atas
use App\Mobil;
karena kita belum punya data, jadi kita akan membuat form untuk menambah data terlebih dahulu, di MobilController.php sesuaikan dengan script dibawah
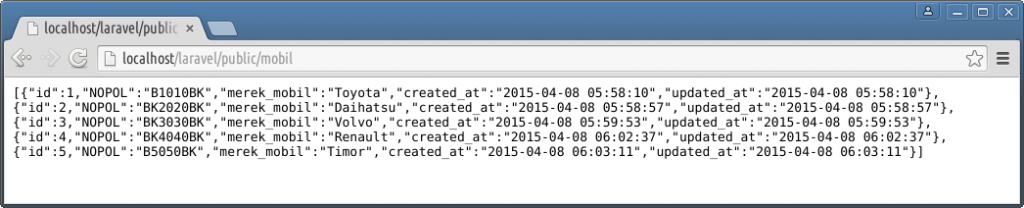
public function index() { $mobil = Mobil::all(); return $mobil; } public function create() { return view('mobil.create'); } public function store() { $input = Request::all(); Mobil::create($input); return redirect ('mobil'); }
edit file create.blade.php sehingga menjadi
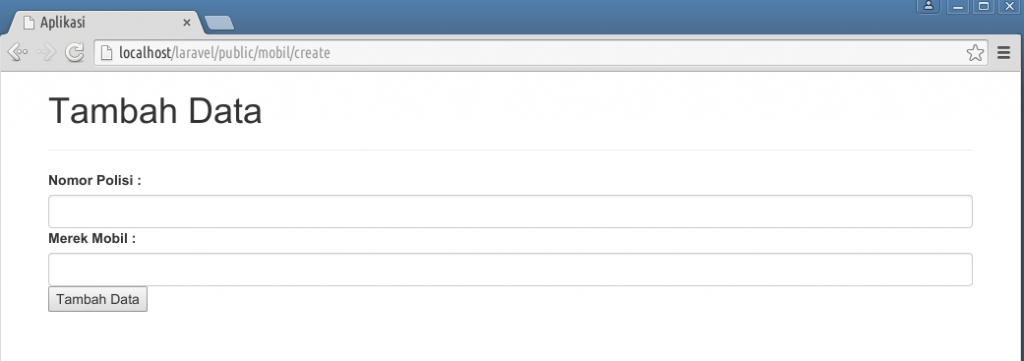
@extends('app') @section('content') <h1>Tambah Data</h1> <hr> {!! Form::open(['url' => 'mobil']) !!} <div class="form-group"> {!! Form::label('NOPOL','Nomor Polisi :') !!} {!! Form::text('NOPOL',null, ['class' => 'form-control']) !!} {!! Form::label('merek_mobil','Merek Mobil :') !!} {!! Form::text('merek_mobil',null, ['class' => 'form-control']) !!} {!! Form::submit('Tambah Data') !!} {!! Form::close() !!} </div> @stop
Sampai tahap ini, coba akses web yang baru dibuat di alamat http://

Coba input beberapa data :), setelah mengklik Tambah Data akan otomatis diarahkan ke http://

Untuk menambahkan fungsi edit dan delete (hapus), edit kembali MobilController.php
<?php namespace App\Http\Controllers; use App\Http\Requests; use App\Http\Controllers\Controller; use App\Mobil; use Illuminate\Http\Request; class MobilController extends Controller { /** * Display a listing of the resource. * * @return Response */ public function index() { $mobil = Mobil::all(); return view('mobil.index', compact('mobil')); } /** * Show the form for creating a new resource. * * @return Response */ public function create() { return view('mobil.create'); } /** * Store a newly created resource in storage. * * @return Response */ public function store() { $input = Request::all(); Mobil::create($input); return redirect ('mobil'); } /** * Display the specified resource. * * @param int $id * @return Response */ public function show($id) { // } /** * Show the form for editing the specified resource. * * @param int $id * @return Response */ public function edit($id) { $mobil = Mobil::findOrFail($id); return view('mobil.edit', compact('mobil')); } /** * Update the specified resource in storage. * * @param int $id * @return Response */ public function update(Request $request, $id) { $mobil = Mobil::findOrFail($id); $mobil->update($request->all()); return redirect('mobil'); } /** * Remove the specified resource from storage. * * @param int $id * @return Response */ public function destroy($id) { $mobil = Mobil::findOrFail($id); $mobil->delete(); return redirect('mobil'); } }
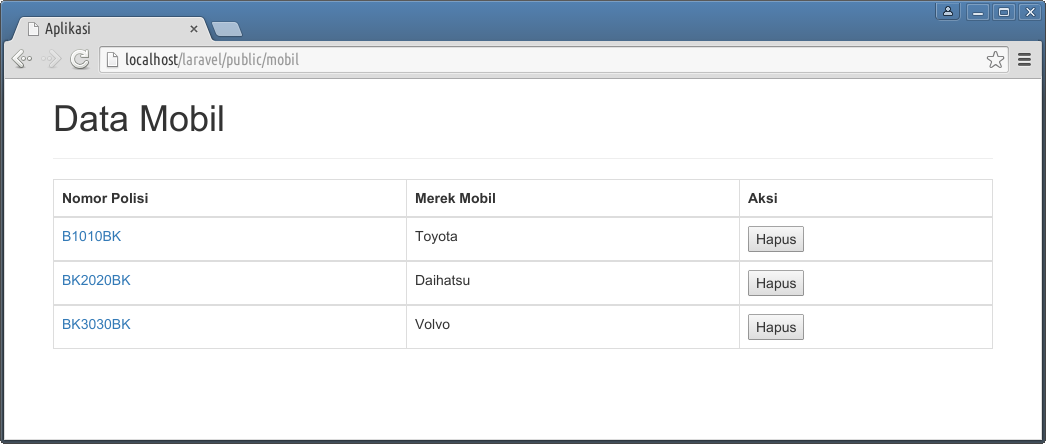
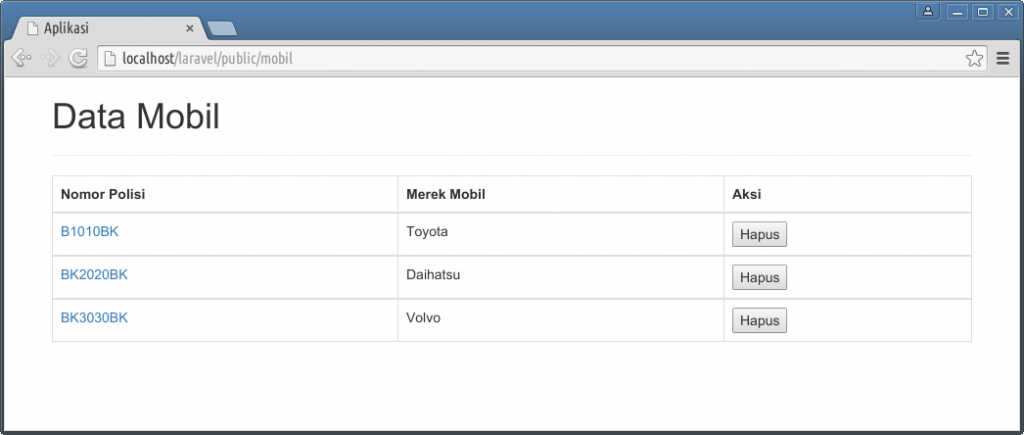
index.blade.php
@extends('app') @section('content') <h1>Data Mobil</h1> <hr> <table class="table table-bordered"> <thead> <th>Nomor Polisi</th> <th>Merek Mobil</th> <th>Aksi</th> </thead> <tbody> @foreach ($mobil as $data) <tr> <td><a href="{{ url('mobil/'. $data->id . '/edit') }}">{{ $data->NOPOL }}</a></td> <td>{{ $data->merek_mobil }}</td> <td> {!! Form::open(['method' => 'DELETE', 'route' => ['mobil.destroy', $data->id]]) !!} {!! Form::submit('Hapus') !!} {!! Form::close() !!} </tr> </tbody> @endforeach </table> @stop
edit.blade.php
@extends('app') @section('content') <h1>Edit Data <small>{{ $mobil->NOPOL }}</small></h1> <hr> {!! Form::model($mobil, ['method' => 'PATCH', 'action' => ['MobilController@update', $mobil->id]]) !!} <div class="form-group"> {!! Form::label('NOPOL', 'Nomor Polisi :') !!} {!! Form::text('NOPOL', null, array('class' => 'form-control')) !!} </div> <div class="form-group"> {!! Form::label('merek_mobil', 'Merek Mobil :') !!} {!! Form::text('merek_mobil', null, array('class' => 'form-control')) !!} </div> {!! Form::submit('Edit data', array('class' => 'btn btn-primary')) !!} {!! Form::close() !!} @stop


View [App] not found. (View: C:xampphtdocslaravelresourcesviewsmobilindex.blade.php)
kalau view app not found gimana ?
FatalErrorException in 90206b3b9358f204a4dd837f609415c7 line 6: Class ‘Form’ not found
masalanya di “illuminate/html”: “5.*” dan sudah saya coba install tapi proses installasi nya erro.
kenapa yah min.
laravel 5.2/5.3 ya?
FatalErrorException in 90206b3b9358f204a4dd837f609415c7 line 6: Class ‘Form’ not found
kenapa ya gan
itu errornya keliatan. Bagian “illuminate/html”: “5.*” diatas udah dijalankan belum?
“illuminate/html”: “5.*” sudah saya jalankan tapi masih
FatalErrorException in 90206b3b9358f204a4dd837f609415c7 line 6: Class ‘Form’ not found
apanya ya?
di bagan create.blade.php, {!! Form::open([‘url’ => ‘mobil’]) !!} merefernsikan ke MobilController@index.
kalau form nya di refensikan ke fungsi store gimana ya bang?
tinggal diganti
'mobil'jadi'mobil/store'pak, saya sudah membuat file untuk table, tp setelah saya ketik php artisan migrate, malah muncul seperti ini : ‘SQLSTATE[HY000] [1045] Access denied for user ‘homestead’@’localhost’ (using password: YES)’
apa yg salah ya
localhost di database.php sudah sy ganti menjadi 127.0.0.1. masih tetap tdk bisa
ganti 127.0.0.1 jadi IP vagrant (homestead) nya.
user
homesteadpunya akses ke database ga? coba login manual jalan ga?sintaks file edit.blade.php nya mana bro?
opps, ketinggalan. Udah di update diatas. thanks