Contoh data yang akan ditampilkan adalah jumlah penduduk di beberapa provinsi Indonesia. Untuk menampilkan diagramnya kita akan menggunakan bantuan highcharts
Buat tabel baru di database anda dengan nama jumlah penduduk, lalu tambah beberapa data ke dalam tabel datapenduduk
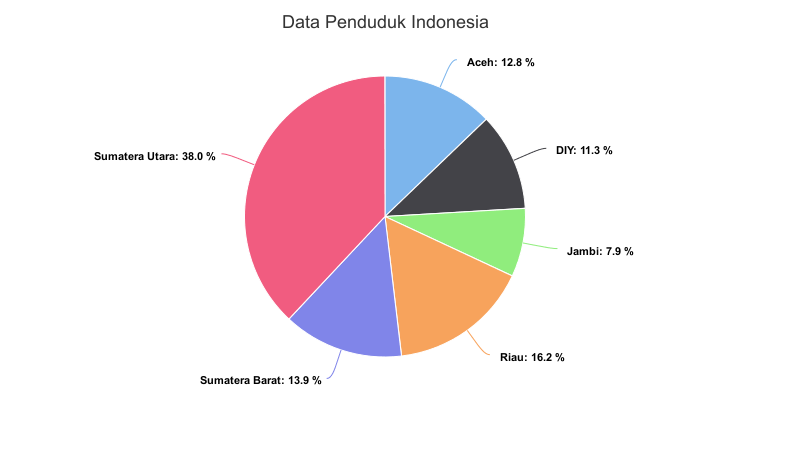
INSERT INTO `datapenduduk` (`provinsi`, `jumlah`) VALUES ('Aceh', 3930905), ('DIY', 3450000), ('Jambi', 2413846), ('Riau', 4957627), ('Sumatera Barat', 4248931), ('Sumatera Utara', 11649655);
Model
Buat model dengan nama Penduduk.php
<?php // Penduduk.php class Penduduk extends CI_Model { public function __construct() { $this->load->database(); } public function graph() { $data = $this->db->query("SELECT * from datapenduduk"); return $data->result(); } }
Controller
Buat contoller baru dengan nama PendudukController.php
<?php class PendudukController extends CI_Controller { public function __construct() { parent::__construct(); $this->load->model('penduduk'); } public function index() { $data['graph'] = $this->penduduk->graph(); $this->load->view('chart', $data); } }
View
Buat view baru dengan nama chart.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Data Penduduk Indonesia - Jaranguda.com</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Data Penduduk Indonesia'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
type: 'pie',
name: 'Persentase Penduduk',
data: [
<?php
// data yang diambil dari database
if(count($graph)>0)
{
foreach ($graph as $data) {
echo "['" .$data->provinsi . "'," . $data->jumlah ."],\n";
}
}
?>
]
}]
});
});
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>Screenshot
Buka url http://localhost/PendudukController/index

tunggu seri Belajar CodeIgniter 3 selanjutnya.
Mantab mas tutorial nya tidak ada kendala sama sekali pasti langsung bisa terima kasih.
chartnya ga kepanggil/ ga muncul
Kak, saya udah nyoba sesuai yang dicontohin. Tapi kenapa ngga bisa muncul yah chartnya?
Coba dilihat log errornya, apa yang muncul?
ga ada erornya kak, tapi ga muncul
emang cek errornya bagaimana? sampe ngga muncul?
Terima kasih banyak broooo :D
Boleh lihat code view chart nya? karena tidak tampil di layar.
Terimakasih
udah dibenerin :)
mantap bro, nggak ada error, lngsung jadi
tinggal dikembangin nih.
terbaiks
terima kasih mas bro…. :thumbup