Pertama kita akan membuat data dummy/data contoh untuk mempermudah pembelajaran ini. Dari CLI MySQL atau phpMyAdmin eksekusi perintah SQL dibawah ini
CREATE DATABASE codeigniter;
Buat table dborang
CREATE TABLE IF NOT EXISTS `dborang` ( `id` mediumint(8) unsigned NOT NULL, `Name` varchar(255) DEFAULT NULL, `Country` varchar(100) DEFAULT NULL ) ENGINE=InnoDB AUTO_INCREMENT=21 DEFAULT CHARSET=latin1;
masukkan beberapa data dummy
INSERT INTO `dborang` (`id`, `Name`, `Country`) VALUES (1, 'Aubrey', 'Cambodia'), (2, 'Gloria', 'Saint Pierre and Miquelon'), (3, 'Amery', 'Turkmenistan'), (4, 'Robert', 'Zimbabwe'), (5, 'Ifeoma', 'Namibia'), (6, 'Hoyt', 'Chile'), (7, 'Yeo', 'Brunei'), (8, 'Erich', 'Marshall Islands'), (9, 'Amber', 'Finland'), (10, 'Ifeoma', 'Curaçao'), (11, 'Sybill', 'Antigua and Barbuda'), (12, 'Alice', 'Saint Lucia'), (13, 'Edan', 'Bermuda'), (14, 'Keely', 'Nicaragua'), (15, 'Lee', 'Antigua and Barbuda'), (16, 'Brenda', 'Tanzania'), (17, 'Nell', 'Romania'), (18, 'Meghan', 'Serbia'), (19, 'Lisandra', 'Japan'), (20, 'Aimee', 'Korea, South'); ALTER TABLE `dborang` ADD PRIMARY KEY (`id`);
Untuk mempermudah mengikuti tutorial ini, full path codeigniter saya berada di /var/www/html/codeigniter, jadi bila saya membuat application/models berarti path lengkapnya /var/www/html/codeigniter/application/models
Membuat Model
Buat model baru dengan nama Orang_model.php di application/models/
<?php class Orang_model extends CI_Model { public function __construct() { $this->load->database(); } public function fetch_data($limit, $offset) { $this->db->limit($limit, $offset); $data = $this->db->get("dborang"); return $data->result(); } }
kegunaan model ini untuk mengambil semua data di tabel dborang.
Membuat Controller
Buat controller baru dengan nama Orang.php di application/controllers
<?php class Orang extends CI_Controller { public function __construct() { parent::__construct(); $this->load->helper("url"); $this->load->model('orang_model'); $this->load->library("pagination"); } public function index($offset=NULL) { $config['base_url'] = base_url() . 'index.php/orang/index'; $config['total_rows'] = $this->orang_model->record_count(); $config["per_page"] = 10; $config["uri_segment"] = 3; $page = ($this->uri->segment(3)) ? $this->uri->segment(3) : 0; $data['offset'] = $offset; $data["results"] = $this->orang_model->fetch_data($config["per_page"], $offset); $this->pagination->initialize($config); $data["links"] = $this->pagination->create_links(); $this->load->view("orang", $data); } }
Membuat View
Bagian akhir dari tutorial ini adalah view atau tampilan. Disini kita akan menggunakan bantuan framework css Bootstrap, agar tampilan datanya lebih bagus. Buat file orang.php di application/views/
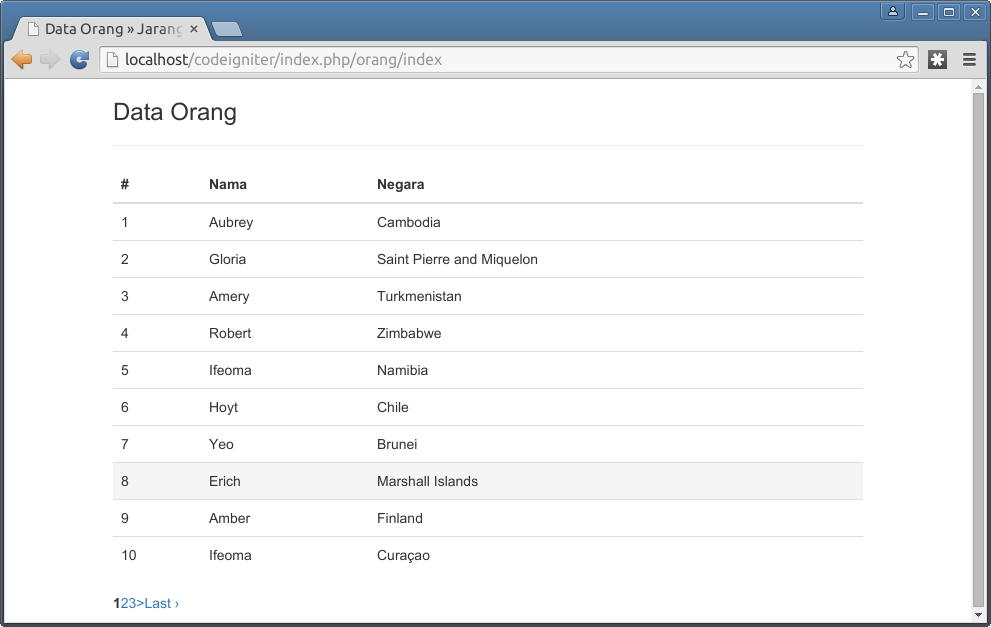
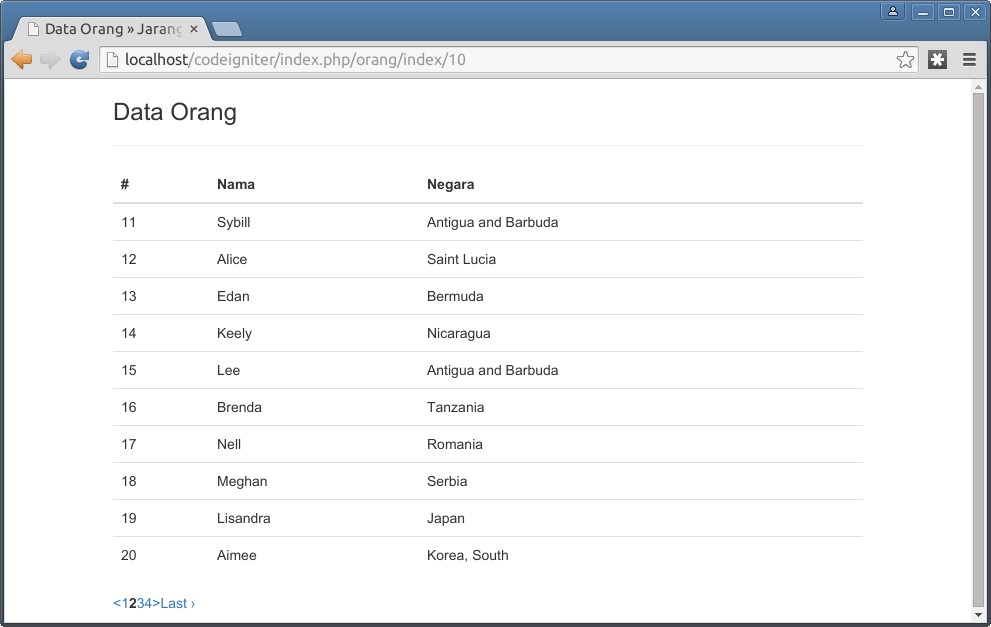
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Data Orang » Jaranguda.com</title> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <h3>Data Orang</h3> <hr> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Nama</th> <th>Negara</th> </tr> </thead> <tbody> <?php $no = $offset; ?> <?php foreach ($results as $item): ?> <?php $no++;?> <tr> <td><?php echo $no?></td> <td><?php echo $item->Name ?></td> <td><?php echo $item->Country ?></td> </tr> <?php endforeach ?> </tbody> </table> <p class="pages"> <?php echo $links; ?></p> </div> </div> <script src="//code.jquery.com/jquery.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
untuk melihat hasilnya, buka alamat http://localhost/codeigniter/index.php/orang