Setelah sebelumnya saya menulis tutorial Menggunakan Datatables di Laravel 5.1 LTS, kali ini adalah cara untuk menambahkan nomer baris di tabel Datatables.
Lihat orang.blade.php di tutorial tersebut terutama dibagian
<script type="text/javascript"> $(document).ready(function() { $('#orang').DataTable({ processing: true, serverSide: true, ajax: '{{ url("orang/data") }}' }); }); </script>
ubah menjadi
<script type="text/javascript"> $(document).ready(function() { $('#orang').DataTable({ processing: true, serverSide: true, ajax: '{{ url("orang/data") }}', "fnCreatedRow": function (row, data, index) { $('td', row).eq(0).html(index + 1); } }); }); </script>
dan bagian
<table id="orang" class="table table-bordered table-hover"> <thead> <tr> <th>id</th> <th>Name</th> <th>Country</th> </tr> </thead> </table>
menjadi
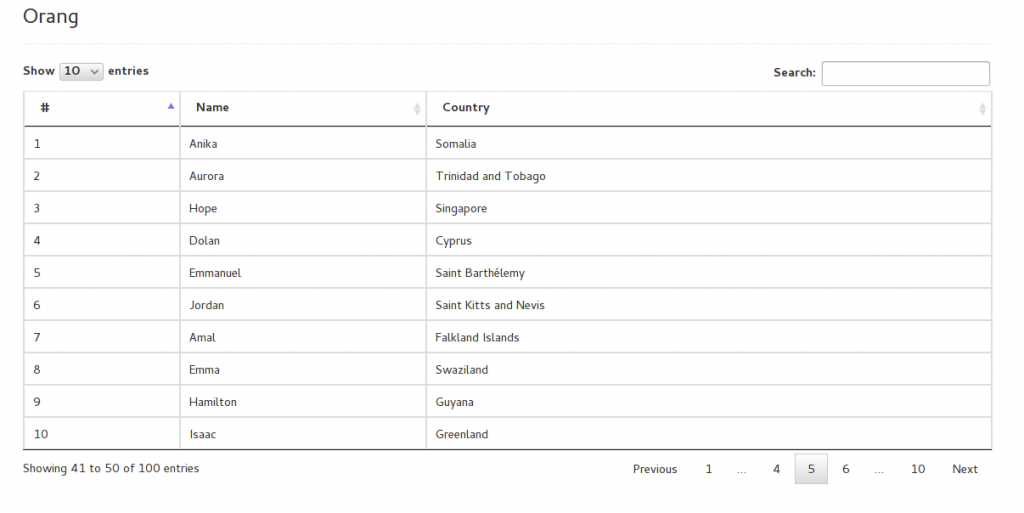
<table id="orang" class="table table-bordered table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Country</th> </tr> </thead> </table>
Hasil yang ditampilkan sama saja, karena sebelumnya data yang kita miliki memiliki id yang berurutan. Yang perlu di ingat untuk menampilkan nomor urut di datatables adalah di tabel harus ditambahkan satu kolom untuk tempat no urut, jumlah data yang diambil dari ajax: '{{ url("orang/data") }}' jumlah kolom sama dengan database.
Contoh anda hanya ingin menampilkan data Name maka di OrangController.php akan berisi
$users = Orang::select(['Name']);
dan tabelnya
<table id="orang" class="table table-bordered table-hover"> <thead> <tr> <th>#</th> <th>Name</th> </tr> </thead> </table>
cara ini akan gagal

karena jumlah kolom di ajax: '{{ url("orang/data") }}' solusinya dengan mengubah controller menjadi
$users = Orang::select(['id', 'Name']);
atau
$users = Orang::select(['country', 'Name']);
penamaan kolom pertama tidak berpengaruh, karena isi kolom tersebut akan ditimpa oleh nomor urut.

Bagaimana menampilkan no urut yang di isi manual dengan contoh susunan seperti ini, gambar, no, sumber..
Saya bermasalah di pengurutan no setiap kelipatan 4 selalu bermasalah misal. 4 dlu baru 1,2 dan 3