Pada tulisan sebelumnya kita sudah membuat Feed Reader Sederhana dengan PHP, sekarang kita akan menggabungkan Feed Reader tersebut dengan Bootstrap 3.
Caranya cukup mudah, tinggal meletakkan script Feed Reader dibawah
yang kita kehendaki. Script lengkapnya bisa dilihat dibawah ini
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="../../docs-assets/ico/favicon.png"> <title>Rss Feed Reader - Bootstrap 3</title> <link href="http://getbootstrap.com/dist/css/bootstrap.css" rel="stylesheet"> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div class="navbar-collapse collapse"> <form class="navbar-form navbar-right" role="form"> <div class="form-group"> <input type="text" placeholder="Email" class="form-control"> </div> <div class="form-group"> <input type="password" placeholder="Password" class="form-control"> </div> <button type="submit" class="btn btn-success">Sign in</button> </form> </div><!--/.navbar-collapse --> </div> </div> <!-- Main jumbotron for a primary marketing message or call to action --> <div class="jumbotron"> <div class="container"> <h1>Rss Feed Reader - Bootstrap 3</h1> </div> </div> <div class="container"> <!-- Example row of columns --> <div class="row"> <div class="col-md-8"> <?php require_once('simplepie_1.3.1.mini.php'); $feed = new SimplePie(); $feed->set_feed_url('https://jaranguda.com/feed'); $feed->init(); $feed->handle_content_type(); ?> <?php foreach ($feed->get_items() as $item): ?> <div class="item"> <h2><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?></a></h2> <p><?php echo $item->get_description(); ?></p> <p><small>Posted on <?php echo $item->get_date('j F Y | g:i a'); ?></small></p> </div> <?php endforeach; ?> </div> <div class="col-md-4"> <h2>Menu Kanan</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-default" href="#" role="button">View details »</a></p> </div> </div> <hr> <footer> <p>© 2013 - <a href="https://jaranguda.com">Jaranguda</a></p> </footer> </div> <!-- /container --> </body> </html>
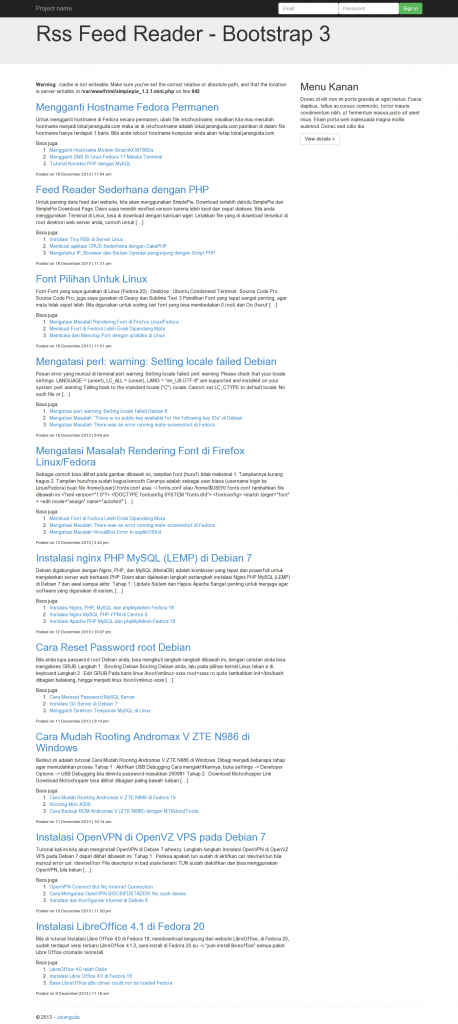
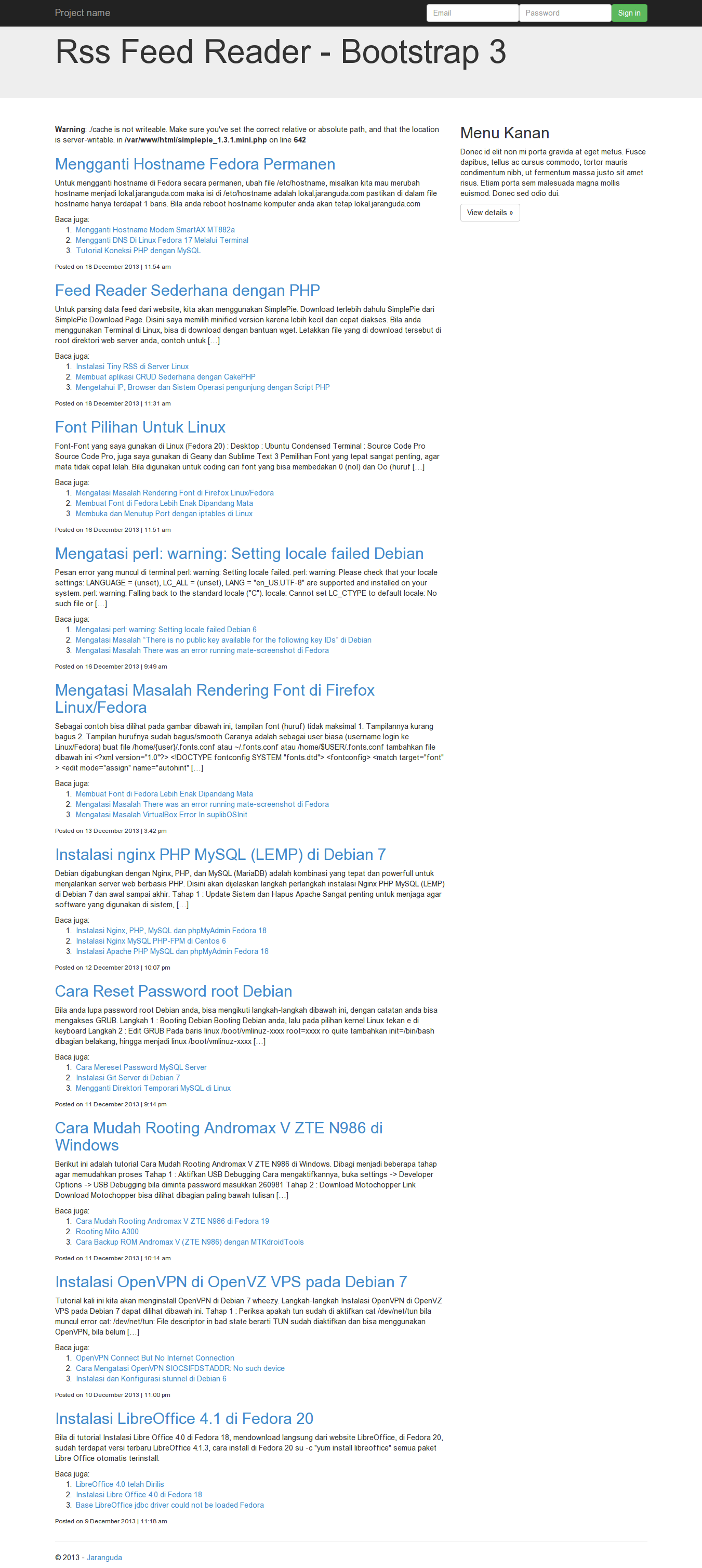
buka di browser, maka tampilannya seperti gambar dibawah ini