Tutorial membuat kode barang otomatis ini adalah lanjutan dari Membuat Kode Barang Otomatis di PHP MySQL, bedanya tutorial tersebut tanpa framework, kali ini kita menggunakan CodeIgniter 3 (lebih tepatnya CodeIgniter 3.1.10).
Sebelum memulai tutorial ini, buat database baru dengan nama barang, lalu ubah di konfigurasinya di CodeIgniter pada file application/config/database.php
'hostname' => 'localhost', 'username' => 'userci', 'password' => 'JEjRdoLFExcJxUxkpn7j', 'database' => 'barang', 'dbdriver' => 'mysqli',
Database
Database yang akan kita gunakan sama dengan tutorial sebelumnya barang.sql
CREATE TABLE IF NOT EXISTS `barang` ( `ID` INT(11) NOT NULL, `kode_barang` VARCHAR(20) NOT NULL, `nama_barang` VARCHAR(255) NOT NULL ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=latin1; INSERT INTO `barang` (`ID`, `kode_barang`, `nama_barang`) VALUES (1, 'JRD0001', 'Susu Ultra'), (2, 'JRD0002', 'Kacang Ijo'), (3, 'JRD0003', 'Ultramilk'), (4, 'JRD0004', 'Shampoo Ini'); ALTER TABLE `barang` ADD PRIMARY KEY (`ID`); ALTER TABLE `barang` MODIFY `ID` INT(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5; COMMIT;
Model
Buat file baru dengan nama Barang_model.php (application/models/Barang_model.php) yang isinya
<?php class Barang_model extends CI_Model { public $kode_barang; public $nama_barang; public function __construct() { $this->load->database(); } public function cekkodebarang() { $query = $this->db->query("SELECT MAX(kode_barang) as kodebarang from barang"); $hasil = $query->row(); return $hasil->kodebarang; } public function simpan() { $this->kode_barang = $_POST['kodebarang']; $this->nama_barang = $_POST['namabarang']; $this->db->insert('barang', $this); } }
Controller
Buat satu file controller baru beri nama Barang.php (application/controllers/Barang.php)
<?php class Barang extends CI_Controller { public function __construct() { parent::__construct(); $this->load->helper("url"); $this->load->model('barang_model'); } public function index() { $dariDB = $this->barang_model->cekkodebarang(); // contoh JRD0004, angka 3 adalah awal pengambilan angka, dan 4 jumlah angka yang diambil $nourut = substr($dariDB, 3, 4); $kodeBarangSekarang = $nourut + 1; $data = array('kode_barang' => $kodeBarangSekarang); $this->load->view("barang", $data); } public function simpan() { $this->barang_model->simpan(); redirect('Barang/index'); } }
View
Buat satu file view baru dengan nama barang.php (application/views/barang.php)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Tutorial CodeIgniter - JARANGUDA.COM</title>
</head>
<body>
<div class="container">
<hr>
<h3>KODE BARANG</h3>
<hr>
<form action="/Barang/simpan" method="POST" >
<div class="form-group">
<label for="cari">Kode Barang</label>
<input type="text" class="form-control" id="kodebarang" name="kodebarang" value="JRD<?php echo sprintf("%04s", $kode_barang) ?>" readonly>
</div>
<div class="form-group">
<label for="cari">Nama Barang</label>
<input type="text" class="form-control" id="namabarang" name="namabarang">
</div>
<input class="btn btn-primary" type="submit" value="Simpan">
<input class="btn btn-primary" type="reset" value="Reset">
</form>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>Testing
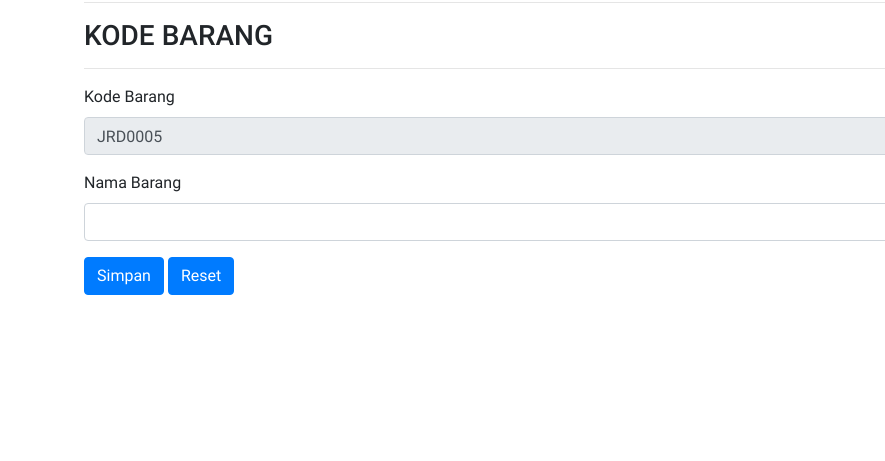
Jalankan CodeIgniter, buka URL /Barang/index (http://localhost/Barang/index)

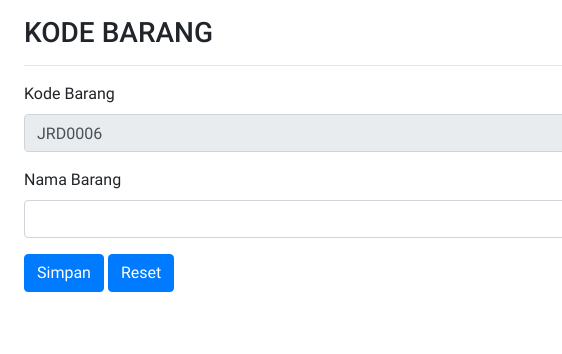
dari screenshot diatas Kode Barang sudah langsung jadi JRD0005, coba isi random di Nama Barang lalu klik Simpan. Halaman /Barang/index akan dibuka dan kode barang jadi JRD0006

punten, saya dpt error undefined index:kodebarang . padahal saya sudah memberikan nilai pada atribute name pada inputnya menjadi kodebarang. mohon bantuannya