Tutorial kali ini kita akan membahas cara mudah menampilkan data dari database MySQL ke dalam tabel dengan Bootstrap 4. Ada 5 tahap ditutorial ini.
Konfigurasi Database
Buka file .env, ubah bagian database menjadi
database.default.hostname = localhost database.default.database = tutorial database.default.username = root database.default.password = VHMAxc7Wx7b3crUhx4rH database.default.DBDriver = MySQLi
Import Database
Import database contoh, untuk memudahkan membuat contoh ini
CREATE TABLE `users` ( `id` int(11) NOT NULL, `first_name` varchar(50) DEFAULT NULL, `last_name` varchar(50) DEFAULT NULL, `email` varchar(50) DEFAULT NULL, `password` varchar(50) DEFAULT NULL, `country` varchar(50) DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `users` -- INSERT INTO `users` (`id`, `first_name`, `last_name`, `email`, `password`, `country`) VALUES (1, 'Winston', 'Bebis', 'wbebis0@cbslocal.com', 'RCOWs2uJq7', 'Indonesia'), (2, 'Ethelyn', 'Henrys', 'ehenrys1@reverbnation.com', 'ZwirrolHMukN', 'Russia'), (3, 'Vittorio', 'Vellender', 'vvellender2@cornell.edu', 'hz7uqNpZ', 'Brazil'), (4, 'Gearalt', 'Scinelli', 'gscinelli3@indiegogo.com', 'noer33vU', 'Poland'), (5, 'Fey', 'Stevens', 'fstevens4@eepurl.com', 'j1afGfuw7Ve7', 'China'), (6, 'Bentley', 'Ditt', 'bditt5@biblegateway.com', 'BUR6fv0A', 'Portugal'), (7, 'Tonya', 'Rye', 'trye6@fda.gov', 'X5tmZ9jDcS', 'China'), (8, 'Juline', 'Roughey', 'jroughey7@nydailynews.com', 'kjRRO45jeD0w', 'Indonesia'), (9, 'Alic', 'Wevell', 'awevell8@nydailynews.com', 'TzSWEfZWy8vQ', 'China'), (10, 'Norbie', 'Gelder', 'ngelder9@feedburner.com', '4jYZi2rj', 'Albania'), (11, 'Emmalynn', 'Gabler', 'egablera@un.org', 'Uri553LlQO', 'Sweden'), (12, 'Sibelle', 'Bernardo', 'sbernardob@blogspot.com', 'Lbiznun', 'Ukraine'), (13, 'Laurie', 'Spooner', 'lspoonerc@artisteer.com', 'IpkvoEL96BXc', 'China'), (14, 'Othilie', 'Eckly', 'oecklyd@studiopress.com', '27kZgqGFJMmL', 'Venezuela'), (15, 'Artus', 'Pennycook', 'apennycooke@webmd.com', 'QOs7uRh5yLKB', 'Mali'), (16, 'Vincenz', 'Osler', 'voslerf@multiply.com', 'Gu5QCXHQ', 'China'), (17, 'Isidro', 'Hemphall', 'ihemphallg@yellowpages.com', 'NQ4KEqzc', 'France'), (18, 'Pinchas', 'Le Guin', 'pleguinh@tamu.edu', 'ZsfzyYqo', 'China'), (19, 'Rorie', 'Aleksandrev', 'raleksandrevi@tumblr.com', 'dstH8RB5', 'South Africa'), (20, 'Mayer', 'Pitkethly', 'mpitkethlyj@flickr.com', 'OHjZtbmX5gt', 'Canada'), (21, 'Karol', 'Baiden', 'kbaidenk@census.gov', 'EZ1iIWBYV1p6', 'Morocco'), (22, 'Franciska', 'Peeters', 'fpeetersl@moonfruit.com', 'QJX2b8DfGs', 'Russia'), (23, 'Chlo', 'Kennford', 'ckennfordm@goo.gl', 'NU8YjWQF', 'Portugal'), (24, 'Wolfie', 'Lownds', 'wlowndsn@imdb.com', '1D00dQaOaO', 'Greece'), (25, 'Sherri', 'Hellens', 'shellenso@whitehouse.gov', 'Ee7nls3', 'Poland'), (26, 'Emory', 'Semark', 'esemarkp@unesco.org', 'VAIBfR8uO', 'Tajikistan'), (27, 'Jakie', 'Hulks', 'jhulksq@example.com', 'jI5ylhi', 'China'), (28, 'Leticia', 'Mathie', 'lmathier@weather.com', 'euFzcmE', 'Indonesia'), (29, 'Raimondo', 'Milier', 'rmiliers@symantec.com', '3fNmX69MpoiF', 'Poland'), (30, 'Fawn', 'Cush', 'fcusht@hexun.com', 'odFVlovDiSj9', 'China'); ALTER TABLE `users` ADD PRIMARY KEY (`id`); ALTER TABLE `users` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=51; COMMIT;
Membuat Model
Buat model app/Models/UserModel.php untuk memanggil data dari database
<?php namespace App\Models; use CodeIgniter\Model; class UserModel extends Model { protected $table = 'users'; public function getUsers() { return $this->findAll(); } }
Membuat Controller
Buat controller app/Controllers/User.php, controller ini nanti yang digunakan untuk memanggil url, juga untuk mengarahkan kemana view yang ditampilkan.
<?php namespace App\Controllers; use App\Models\UserModel; class User extends BaseController { public function index() { $users = new UserModel(); $data = $users->getUsers(); return view('user', compact('data')); } }
Membuat View
Buat view baru app/Views/user.php, disini data akan kita tampilkan ke enduser.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="jaranguda.com tutorial codeigniter4">
<title>Codeigniter 4 - Jaranguda.com</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
body {
padding-top: 5rem;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<main role="main" class="container-fluid">
<h1>Tutorial Codeigniter 4</h1>
<hr>
<table class="table">
<tt>
<th>Name</th>
<th>Email</th>
<th>Password</th>
</tr>
<?php
foreach ($data as $user) {
// var_dump($user);
?>
<tr>
<td><?php echo $user['first_name'] . ' ' . $user['last_name']; ?></td>
<td><?php echo $user['email']; ?></td>
<td><?php echo $user['password']; ?></td>
</tr>
<?php
}
?>
</table>
</main><!-- /.container -->
</body>
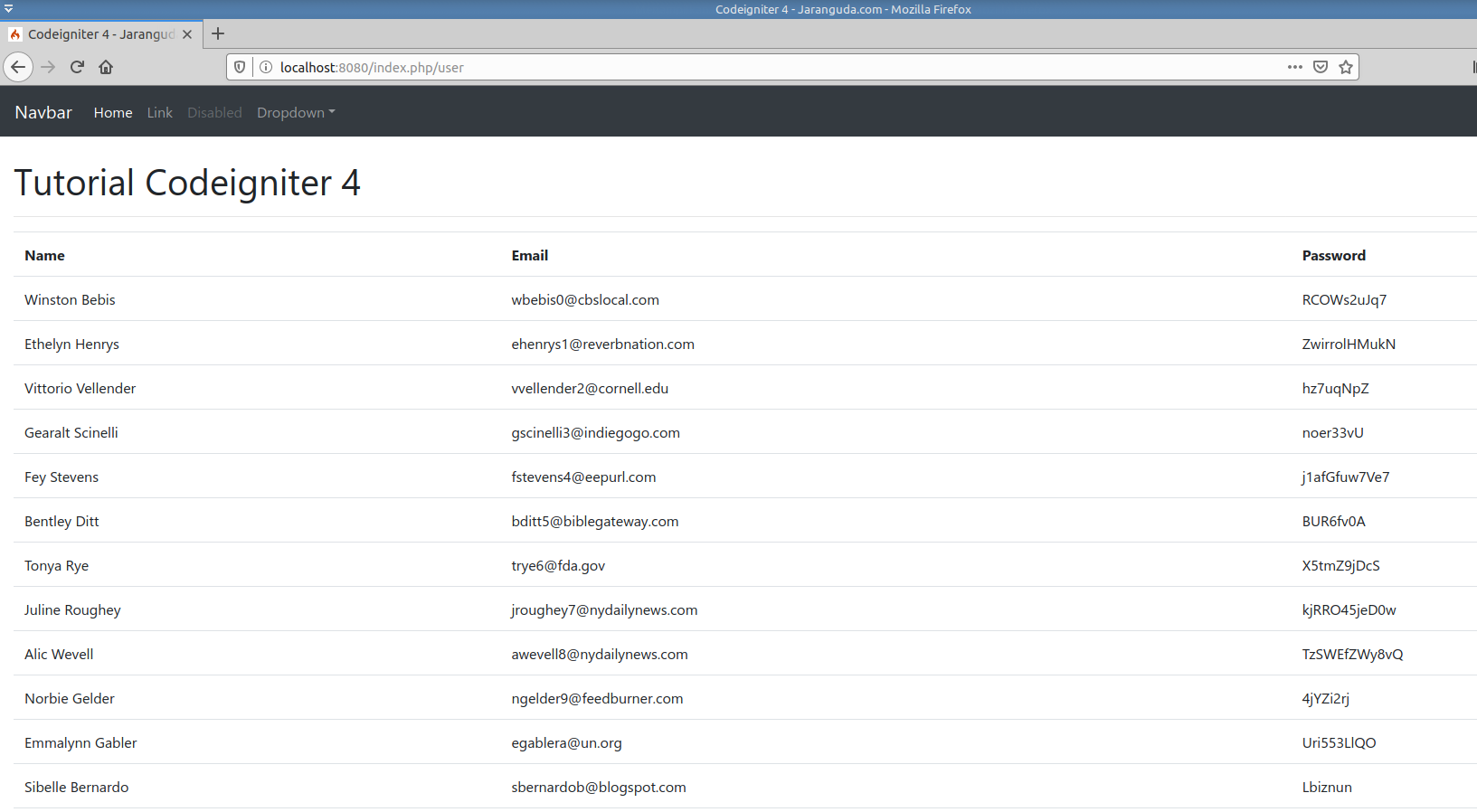
</html>Jalankan development server CodeIgniter
php spark serve
buka alamat http://localhost:8000 di browser