Sebagai contoh untuk mempermudah pembelajaran ini, kita akan membuat script pencarian kata. Buat terlebih dahulu sebuah database dengan nama belajar dan tambahkan table autocomplete kalau mau import langsung bisa dilihat databasenya dibawah ini
-- -- Database: `belajar` -- -- -------------------------------------------------------- -- -- Table structure for table `autocomplete` -- CREATE TABLE IF NOT EXISTS `autocomplete` ( `kata` varchar(20) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `autocomplete` -- INSERT INTO `autocomplete` (`kata`) VALUES ('saya'), ('sayang'), ('kamu'), ('asal'), ('jangan'), ('ceria');
Untuk form pencarian, buat sebuah file bernama index.html, masukkan script dibawah ini
<html> <head> <title>jQuery Autocomplete PHP dan Mysql</title> <script type="text/javascript" src="js/jquery-1.4.2.js"></script> <script type='text/javascript' src="js/jquery.autocomplete.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery.autocomplete.css" /> <script type="text/javascript"> $().ready(function() { $("#kata").autocomplete("cari.php", { width: 140, matchContains: true, selectFirst: true }); }); </script> </head> <body> <div id="content"> <form> <p> Cari Kata : <input type="text" name="kata" id="kata"> </p> </form> </div> </body> </html>
Sekarang kita akan membuat script PHP sebagai back end form pencarian diatas, buat sebuah file bernama cari.php lalu isi script dibawah ini
<?php $host="localhost"; // Host name $username="jaranguda"; // Mysql username $password="jarangudasimalem"; // Mysql password $db_name="belajar"; // Database name $con = mysql_connect($host,$username,$password) or die(mysql_error()); mysql_select_db($db_name, $con) or die(mysql_error()); $q = strtolower($_GET["q"]); if (!$q) return; $sql = "select * from autocomplete where kata LIKE '%$q%'"; $querysql = mysql_query($sql); while($kt = mysql_fetch_array($querysql)) { $kata = $kt['kata']; echo "$kata\n"; } ?>
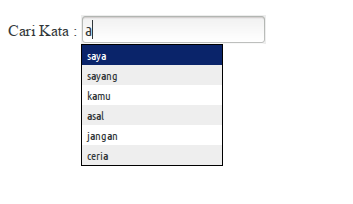
Hal yang perlu di perhatikan dari script diatas adalah host, username, password dan db_name sesuaikan dengan konfigurasi database anda. Hasil ketika dijalankan dari browser

Kalau anda berminat menyesuaikan warnanya dengan thema yang anda buat, bisa dengan mengubah file jquery.autocomplete.css
File download di update 24 September 2014
ada source file yg bisa di download ?
file autocomplete.js mana ya saya minta
thank’s.. bermanfaat
parameter q pada sekrip ini di ambil dari mana ya om
$q = strtolower($_GET[“q”]);
didapat dari query autocomplete nya, kira-kira begini GET yang dikirim
http://localhost/tutorial/autocomplete/index.php?q=say&limit=10×tamp=1411529173803disitu kan keliatan q nya
om itu get q dari mna tuch di file cari.phpnya kok ane cari2 g d ahbungannya …?
Itu isi file index.html dan cari.php kebalik.
Tp thx
kebalik gimana? udah bener kok itu
oh iya di file yang di download :P baru nyadar. thanks
pertamax
simple banget langkah2nya :), makasih ya gan atas share ilmunya..
yups, sama-sama bro :)