Melakukan end to end testing kita akan menggunakan Cypress, beberapa kelebihan yang dimilikinya adalah multi browser support (Firefox, Electron, Google Chrome), mudah untuk membuat testing baik untuk API ataupun Web UI.
Kelebihan cypress yang lain:
1. Time travel, bisa digunakan untuk merekam saat script dijalankan baik dalam bentuk screenshot ataupun video.
2. Debuggability, mudah untuk di debug karena tersedia GUI
3. Network Traffic Control, mengontrol kecepatan internet yang ingin digunakan, contoh ADSL, 3G, 4G, 5G, Fiber.
mari kita mulai langkah demi langkah install cypress sampai membuat testing sederhana.
Pastikan anda sudah menginstall nodejs, lalu buat folder tempat menyimpan cypress
mkdir ~/cypress-testing cd ~/cypress-testing npm init
biarkan semua nilai default

Install Cypress
Pindah ke folder yang baru dibuat, lalu install cypress
cd ~/cypress-testing npm install cypress --save-dev
cek versi yang terinstall
$ node_modules/.bin/cypress -v # output Cypress package version: 7.4.0 Cypress binary version: 7.4.0 Electron version: 12.0.0-beta.14 Bundled Node version: 14.15.1
untuk pertama kali jalankan cypress, setelah menjalankan ini cypress akan menggenerate folder baru, beserta beberapa test file
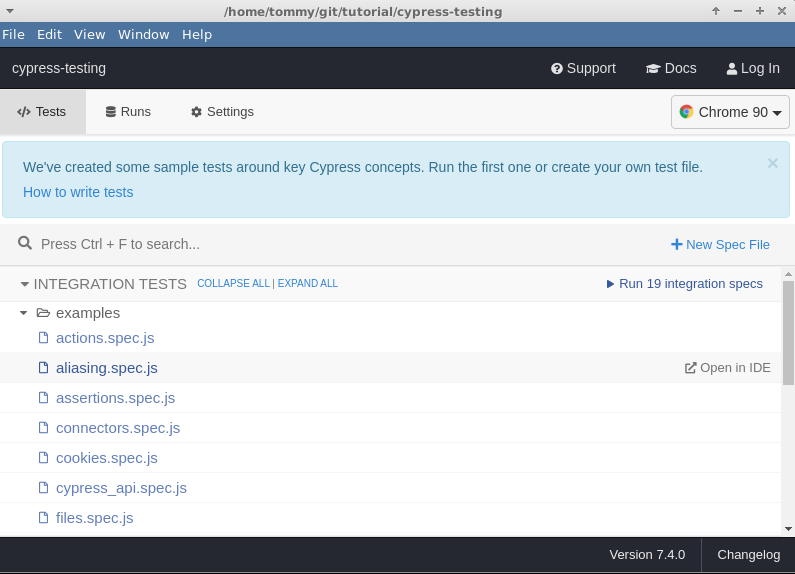
node_modules/.bin/cypress open
keluar dari GUI cypress. Lalu hapus file test yang di generate oleh cypress, karena kita akan membuat dari awal.

bila anda mulai dari awal, ada baiknya buat sendiri folder cypress biar tidak ada file yang digenerate. Tetapi untuk pemula cara ini lebih diutamakan karena anda bisa langsung menggunakan fitur-fitur testing cypress tanpa perlu membuat test.
Hapus folder cypress dan buat baru
rm -fr cypress mkdir -p cypress/integration
Sebagai contoh kita akan membuat script untuk membuka situs https://jaranguda.com, lalu di cek apakah situs tersebut bisa dibuka. Biasanya bila balikan dari server jaranguda.com adalah 200 (HTTP status 200) itu tandanya situs tersebut berhasil dibuka.
Buat file cypress/integration/jaranguda.spec.js yang berisi
context("jaranguda-com", () => { it("Buka situs jaranguda.com", () => { cy.request('https://jaranguda.com').should((response) => { expect(200).to.equal(response.status) }) }); });
jalankan script test diatas dengan mode headless
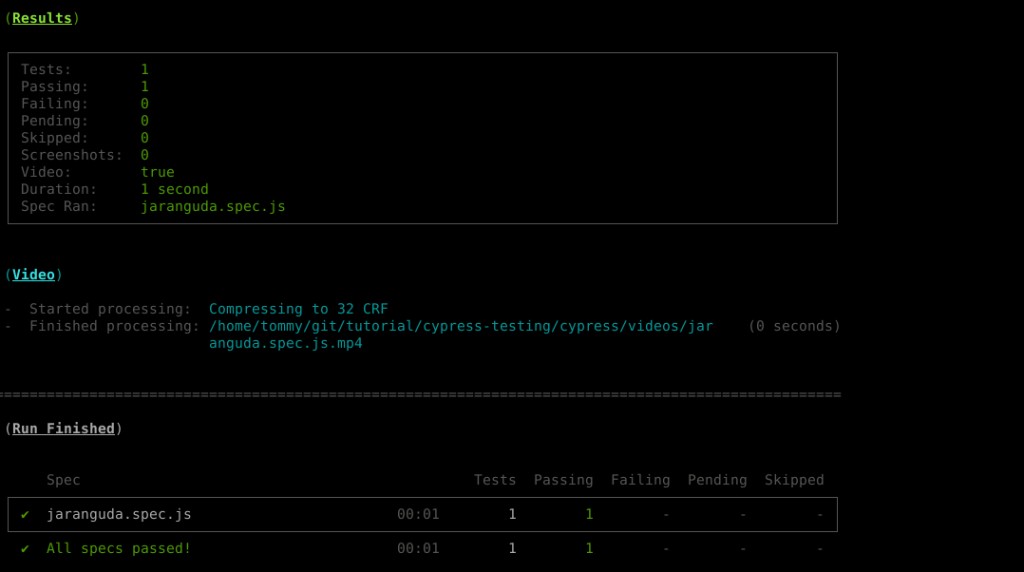
node_modules/.bin/cypress run

saya lebih prefer headless daripada menggunakan browser, karena lebih cepat dijalankan. Untuk menjalankan dengan GUI ganti run menjadi open.
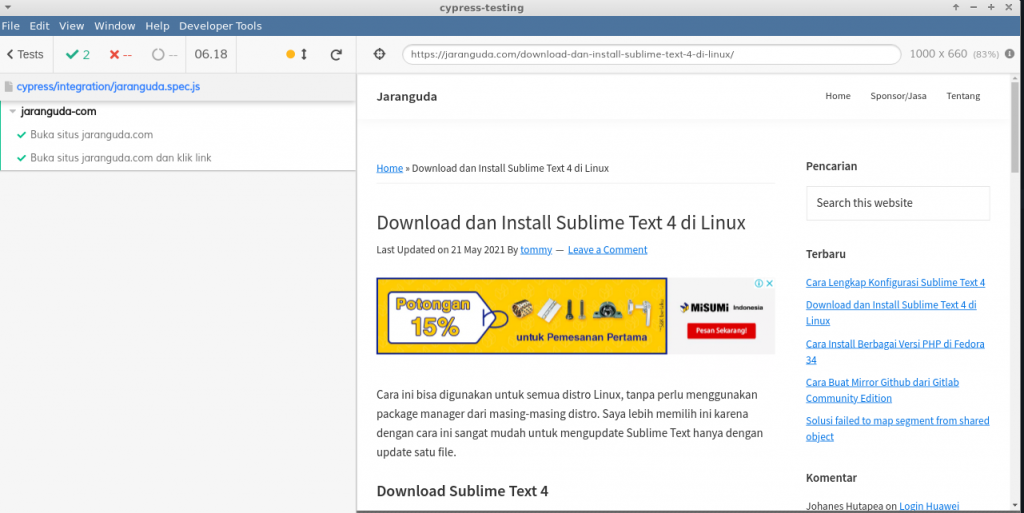
dengan cy.request() kita bisa lihat respon header dari server. Untuk tes selanjutnya kita akan menggunakan cy.visit(), untuk membuka website dan mengklik link di situs tersebut
context("jaranguda-com", () => { it("Buka situs jaranguda.com", () => { cy.request('https://jaranguda.com').should((response) => { expect(200).to.equal(response.status) }) }); it("Buka situs jaranguda.com dan klik link", () => { cy.visit("https://jaranguda.com"); cy.get('#recent-posts-12 > .widget-wrap > ul > :nth-child(2) > a').click(); }); });

Ok