Menampilkan kurs bank di situs CodeIgniter yang kita buat, jadi lebih gampang karena tinggal manggil API dari situs pihak ketiga, langsung data yang kita butuhkan muncul. Disini kita akan mencoba mengolah data dari https://kurs.web.id/, dokumentasi APInya bisa dilihat di https://kurs.web.id/api.
Untuk mengolah API ini, kita buat satu controller baru dengan nama Kurs.php, salin code php dibawah ini
<?php class Kurs extends CI_Controller { public function index() { $urlAPI = 'https://kurs.web.id/api/v1/bca'; $ambilKurs = file_get_contents($urlAPI); print_r($ambilKurs); } }
buka http://localhost/Kurs/index, tampilannya yang muncul
{"error":"false","bank":"BCA","matauang":"USD","jual":"14009","beli":"13989","timestamp":"2019-07-24 14:51:48"}
Data tersebut diberikan sebagai JSON, untuk mengolahnya kita menggunakan json_decode, sehingga codenya menjadi
<?php class Kurs extends CI_Controller { public function index() { $urlAPI = 'https://kurs.web.id/api/v1/bca'; $ambilKurs = file_get_contents($urlAPI); print_r($ambilKurs); $kurs = json_decode($ambilKurs); echo "<pre>"; echo $kurs->bank . "<br>"; echo $kurs->matauang . "<br>"; echo $kurs->jual . "<br>"; echo $kurs->beli . "<br>"; } }
dengan merubah data dari API menjadi object dengan json_decode, kita bebas memilih data yang akan kita gunakan. Sebagai contoh untuk mengambil kurs beli tinggal memanggil $kurs->beli.
Agar tampilannya lebih bagus, sesuai dengan kaidah MVC, maka kita akan melempar tampilannya ke view. Ubah controller kurs.php diatas menjadi
<?php class Kurs extends CI_Controller { public function index() { $urlAPI = 'https://kurs.web.id/api/v1/bca'; $ambilKurs = file_get_contents($urlAPI); $dataKurs = json_decode($ambilKurs); $kurs['bank'] = $dataKurs->bank; $kurs['matauang'] = $dataKurs->matauang; $kurs['jual'] = $dataKurs->jual; $kurs['beli'] = $dataKurs->beli; $this->load->view('kurs', $kurs); } }
Buat view baru untuk data kurs tersebut di applications/views/ dengan nama kurs.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<title>CodeIgniter 3 Kurs - Jaranguda.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
body {
padding-top: 5rem;
}
.starter-template {
padding: 3rem 1.5rem;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<table class="table">
<tr>
<th>Bank</th>
<th>Mata Uang</th>
<th>Kurs Jual</th>
<th>Kurs Beli</th>
</tr>
<tr>
<td><?php echo $bank; ?></td>
<td><?php echo $matauang; ?></td>
<td><?php echo $jual; ?></td>
<td><?php echo $beli; ?></td>
</tr>
</table>
</main><!-- /.container -->
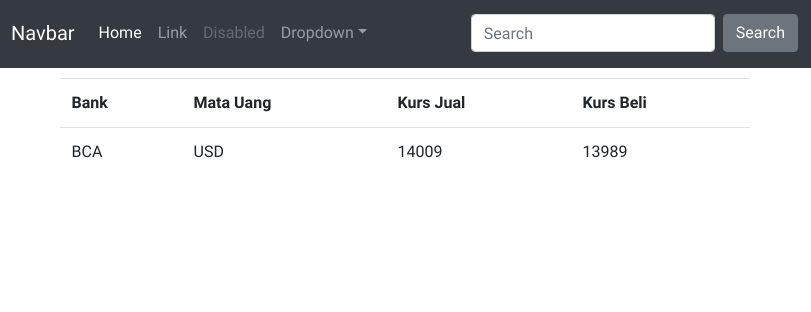
</html>Buka http://localhost/Kurs/index, tampilannya seperti gambar dibawah ini