TinyMCE adalah HTML WYSIWYG editor, sehingga untuk mengetikkan teks menambah huruf tebal, miring, dan yang lainnya menjadi sangat mudah, dan hasilnya bila disimpan kedalam database otomatis dalam format tag html, sehingga memudahkan membantu dalam mengedit kalimat.
Buat sebuah form dengan HTML, misalkan berisi judul, subjudul dan artikel.
<html> <title>Tutorial Menambah TinyMCE kedalam PHP</title> <head></head> <body> <table> <tr> <td>Judul</td> <td>:</td> <td><input type="text" name="judul"></td> </tr> <tr> <td>subjudul</td> <td>:</td> <td><input type="text" name="subjudul"></td> </tr> <tr> <td>Artikel</td> <td>:</td> <td><textarea name="artikel"></textarea></td> </tr> </table> </body> </html>
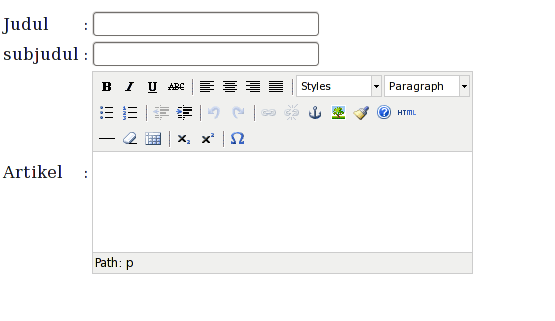
Tampilan form diatas

Sebelum menambahkan TinyMCE kedalam form yang kita gunakan, download terlebih source codenya dari download page
Ekstrak file yang baru anda download, lalu letakkan di folder yang sama dengan form HTML diatas. Lalu panggil dari form diatas dengan cara menambahkan diantara
<head> <script type="text/javascript" src="tinymce/jscripts/tiny_mce/tiny_mce.js"></script> <script type="text/javascript"> tinyMCE.init({ // General options mode : "textareas", theme : "advanced", }); </script> </head>
pada bagian mode diatas adalah untuk merubah tampilan textarea menjadi semacam text editor, untuk lengkapnya bisa dibaca di Wiki Configuration TinyMCE.
Code lengkap untuk script diatas adalah
<head> <html> <title>Tutorial Menambah TinyMCE kedalam PHP</title> <head> <script type="text/javascript" src="tinymce/jscripts/tiny_mce/tiny_mce.js"></script> <script type="text/javascript"> tinyMCE.init({ // General options mode : "textareas", theme : "advanced", }); </script> </head> <body> <table> <tr> <td>Judul</td> <td>:</td> <td><input type="text" name="judul"></td> </tr> <tr> <td>subjudul</td> <td>:</td> <td><input type="text" name="subjudul"></td> </tr> <tr> <td>Artikel</td> <td>:</td> <td><textarea name="artikel"></textarea></td> </tr> </table> </body> </html>
lihat perbedaannya setelah di tambahkan TinyMCE seperti gambar dibawah ini